10 Reasons Why The Golden Ratio Matter In Logo Design

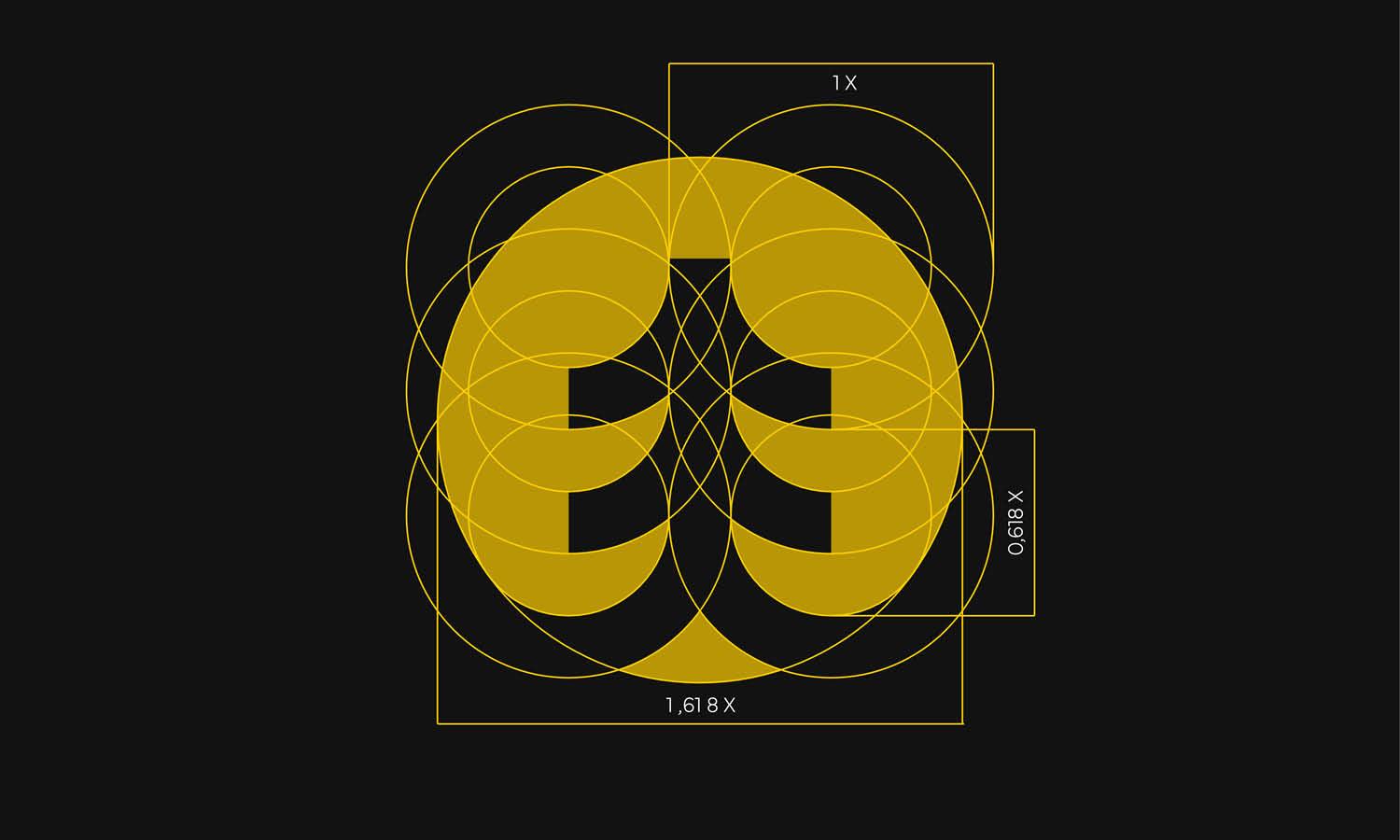
Source: DAINOGO, Fox Logo Design with Golden Ratio, Dribbble, https://dribbble.com/shots/3468437-Fox-Logo-Design-with-Golden-Ratio
The Golden Ratio is not just a mathematical curiosity; it's a vital tool for creating visually compelling and effective branding. This ancient principle, known for its aesthetic harmony, is believed to be the secret behind some of the most iconic logos in history. The Golden Ratio, approximately 1.618 to 1, occurs naturally in the most unexpected places, from the spirals of seashells to the patterns of galaxies. When applied to logo design, it provides a foundation for balance, proportion, and beauty that can elevate a brand's visual identity. This article explores ten compelling reasons why the Golden Ratio is indispensable in the craft of logo design, shedding light on how this timeless formula can enhance logo aesthetics, boost brand recognition, and ensure design longevity.
By integrating the Golden Ratio, designers can achieve a perfect balance that resonates with audiences on a subconscious level, making the logo not just seen, but remembered. Join us as we delve into the significance of the Golden Ratio in logo design, uncovering the secrets to creating a logo that truly stands the test of time.
Enhances Visual Harmony
The Golden Ratio, often epitomized by the number 1.618, is more than just a numerical expression; it is a design principle that enhances visual harmony in logo design. By applying the Golden Ratio, designers can create logos that are not only aesthetically appealing but also resonate deeply with viewers. This mathematical ratio ensures that different elements of a logo are proportionally balanced, offering a sense of completeness that is pleasing to the eye. When viewers perceive this balance, they are more likely to feel a natural attraction to the design, which can significantly impact brand recognition and preference.
The effectiveness of the Golden Ratio in creating visual harmony is evident in some of the world’s most successful logos, where elements are arranged so seamlessly that they seem inherently perfect. This strategic use of proportion can make logos appear more professional and trustworthy, key qualities that brands aspire to project. Ultimately, incorporating the Golden Ratio in logo design not only elevates the visual aesthetic but also enhances the overall brand experience, making it indispensable in the toolkit of a skilled designer.
Creates a Sense of Proportion
The Golden Ratio is pivotal in establishing a sense of proportion in logo design, which is crucial for conveying stability and aesthetic integrity. This ratio, which approximates 1.618 to 1, serves as a guideline to distribute visual weight and balance design elements harmoniously. When logo designers apply the Golden Ratio, they are able to map out spatial relationships that are inherently pleasing to the human eye. This proportionate scaling ensures that no part of the logo overwhelms another, allowing each component to contribute equally to the whole without dominating. The result is a cohesive and balanced logo that communicates a brand’s message more effectively and is perceived as more professional and polished.
Moreover, a well-proportioned logo remains visually stable and clear, even when scaled down to smaller sizes for business cards or mobile devices, or up for billboards and digital displays. Utilizing the Golden Ratio thus provides a practical framework for designers to achieve an optimal balance, enhancing the logo’s adaptability across various media. In practice, this not only aids in maintaining brand consistency but also in building a visually compelling identity that stands out in the competitive market.
Boosts Brand Perception
Utilizing the Golden Ratio in logo design significantly boosts brand perception by embedding a sense of premium quality and meticulous attention to detail. This mathematical ratio, revered for its aesthetic appeal in nature and art, lends a similar allure to logos designed with its principles. When consumers encounter a logo that harmonizes with the Golden Ratio, they often perceive the brand as more upscale and trustworthy. This perception is not merely superficial; it stems from the innate human attraction to the balance and beauty that the Golden Ratio exemplifies. By aligning a logo with this universal standard of beauty, brands can elevate their identity, distinguishing themselves from competitors.
The strategic incorporation of the Golden Ratio not only communicates a brand’s commitment to excellence but also enhances consumer confidence and loyalty. As a result, brands that invest in these thoughtful, proportionally balanced designs are likely to see a positive impact on their market presence and overall brand equity. In the competitive landscape of marketing, where first impressions are crucial, a well-designed logo using the Golden Ratio can make a compelling and lasting statement about the brand’s values and quality.

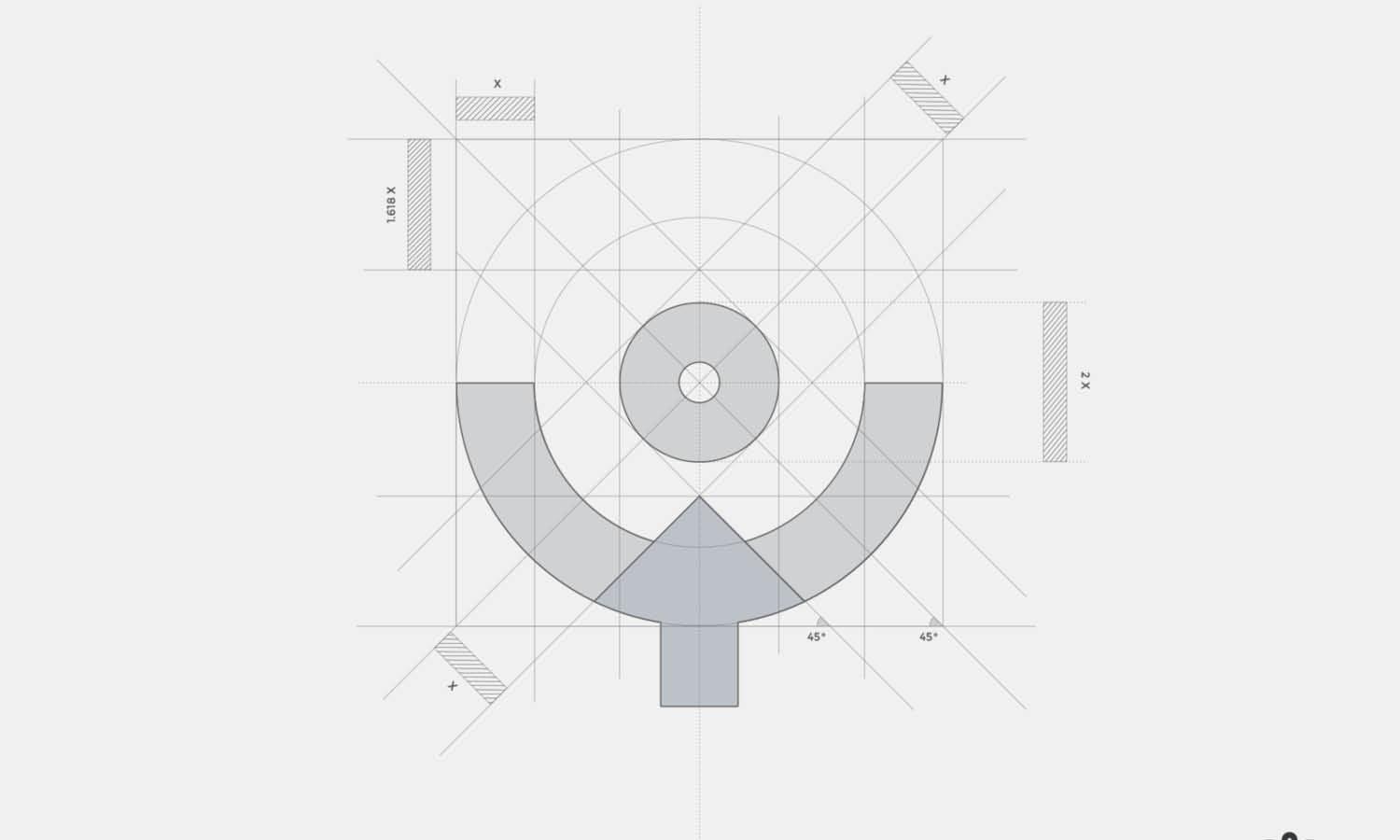
Source: DAINOGO, Owl Logo & Grid, Dribbble, https://dribbble.com/shots/15964056-Owl-Logo-Grid
Improves Memorability
Incorporating the Golden Ratio in logo design is a powerful strategy to improve memorability. This mathematical ratio, when applied to logo design, structures elements in a way that is inherently pleasing and easy to recall for the human brain. Logos crafted with the Golden Ratio tend to have a unique symmetry and balance that make them stand out in a crowded marketplace. The natural flow and proportion facilitated by this ratio help logos make a strong visual impact, which in turn enhances brand recall. A memorable logo is a crucial asset for any brand, as it ensures that consumers remember the brand even after brief or infrequent exposures.
This increased memorability can translate into higher brand recognition, more effective marketing campaigns, and ultimately, greater consumer loyalty. The effectiveness of the Golden Ratio in making logos memorable is not just theoretical but is backed by examples of some of the most enduring logos in business, which utilize this ratio to create simple yet impactful designs. By tapping into the aesthetic principles of the Golden Ratio, designers can craft logos that not only capture attention but also retain it, making a lasting impression on the audience.
Facilitates Scalability
The application of the Golden Ratio in logo design not only enhances aesthetic appeal but also significantly facilitates scalability. This mathematical ratio ensures that every aspect of the logo is proportionally balanced, no matter the size. Whether displayed on a small business card or a large billboard, a logo designed using the Golden Ratio retains its clarity and impact without distortion. Scalability is crucial in today’s diverse marketing environments where logos must perform consistently across various digital and physical platforms. The Golden Ratio provides a reliable framework for designers to create versatile logos that maintain their integrity when scaled.
This adaptability is vital for long-term brand success, as it ensures the logo can be easily recognized and remains effective in all visual contexts. By employing the Golden Ratio, designers can confidently create logos that are not only visually balanced but also universally functional. This leads to a seamless brand experience for the consumer, reinforcing brand recognition and loyalty. Ultimately, the scalability facilitated by the Golden Ratio helps preserve the logo’s purpose and identity, making it a fundamental element in sustainable logo design.
Guides Viewer’s Eye
The Golden Ratio is instrumental in guiding the viewer’s eye through the logo in a natural, flowing manner. This design principle creates a visual journey that is both intuitive and pleasing to the eye. By strategically placing elements within the Golden Ratio’s framework, designers can control the focus points and the path the eye travels over the logo. This subtle guidance can effectively highlight the most important features of the logo, such as the brand’s initials or symbol, ensuring these elements capture and hold the viewer's attention. The use of the Golden Ratio in this way enhances the logo’s communicative power, making the brand’s message more impactful and memorable.
This method of directing the viewer’s eye not only enriches the user experience but also amplifies the overall effectiveness of the logo as a marketing tool. Logos crafted with this technique are more likely to engage the viewer, leaving a lasting impression and increasing the likelihood of brand recall. The ability to influence how and where a viewer's attention is directed is a powerful advantage in competitive markets, making the Golden Ratio a valuable asset in any designer's arsenal.
Encourages Emotional Connection
The Golden Ratio is not just a tool for achieving visual balance; it also plays a pivotal role in forging an emotional connection between the brand and its audience. This mathematical ratio, deeply rooted in nature and human perception, resonates on a subconscious level, evoking a sense of familiarity and comfort. When a logo is designed using the Golden Ratio, it can stimulate an innate response in the viewer, making the logo more appealing and relatable. This emotional bond is crucial for brand loyalty, as it transcends mere aesthetic appreciation and encourages a deeper affiliation with the brand’s ethos.
The emotional impact facilitated by the Golden Ratio can transform a logo from a simple graphic to a powerful symbol of the brand’s identity. It helps the logo to communicate not just what the company does, but also what it stands for, creating a lasting impression that can enhance customer engagement and satisfaction. In the competitive landscape of branding, where emotional differentiation can be as important as functional benefits, the Golden Ratio provides designers with a unique advantage to craft logos that not only look good but also feel right to the consumer.

Source: Davit Chanadiri, German Shepherd (Grid), Dribbble, https://dribbble.com/shots/14016879-German-shepherd-grid
Supports Brand Identity
Utilizing the Golden Ratio in logo design significantly supports and strengthens brand identity. This timeless mathematical concept helps in crafting logos that are not only visually balanced but also resonate with the brand’s core values and message. By incorporating the Golden Ratio, designers can create a logo that reflects consistency, precision, and a high level of professionalism—qualities that are crucial for establishing trust and recognition in the market. A logo designed with this ratio ensures that every element is harmoniously aligned, contributing to a cohesive and clear brand image.
This coherence is vital as it helps consumers to easily recognize and remember the brand, reinforcing its identity across different platforms and touchpoints. Furthermore, a logo that adheres to the principles of the Golden Ratio can adapt more fluidly to various design requirements without losing its essence. This adaptability is essential in maintaining a strong, unified brand presence in a dynamic marketing environment. Through the strategic use of the Golden Ratio, brands can ensure their logos not only capture attention but also clearly communicate their unique story and identity, making it a fundamental tool in the development of a compelling and enduring brand identity.
Increases Versatility
The Golden Ratio contributes significantly to the versatility of a logo design, ensuring that it functions effectively across various mediums and applications. By using this ratio, designers can create logos that maintain their integrity and appeal whether they are displayed on small handheld devices or large billboards. The inherent balance and proportion provided by the Golden Ratio allow for a flexible design that adapts seamlessly to different contexts without losing its visual impact. This adaptability is crucial in today’s multi-platform marketing environments, where a logo must perform consistently on social media, print, and digital advertisements. The structured yet organic nature of the Golden Ratio ensures that elements within the logo are scaled proportionally, enhancing the logo’s ability to be recognized and effective in any size or format.
This level of versatility not only extends the usability of the logo but also maximizes the brand’s reach, making it a versatile tool that can meet the diverse needs of modern branding strategies. Ultimately, the application of the Golden Ratio in logo design is not just about creating a beautiful image; it’s about crafting a versatile branding asset that resonates with audiences everywhere, regardless of where or how they encounter it.
Ensures Timelessness
One of the most compelling reasons to utilize the Golden Ratio in logo design is its ability to ensure timelessness. This mathematical ratio has been admired for centuries in art and architecture for its aesthetically pleasing properties, which transcend trends and eras. A logo designed with the Golden Ratio inherently possesses these timeless qualities, making it less susceptible to becoming outdated as design trends evolve. The balanced and harmonious proportions guided by this ratio appeal to the human eye on a fundamental level, ensuring that the logo remains appealing to future generations just as it does today. This enduring appeal is invaluable in branding, where the goal is often to build a long-lasting relationship with the audience.
By embedding the Golden Ratio into the design process, brands can create logos that do not require frequent redesigns to stay relevant and engaging. This not only helps to maintain brand consistency over time but also saves on the costs and efforts associated with updating the visual identity. The timeless nature of Golden Ratio-based logos enables brands to sustain a strong and stable presence in the marketplace, reinforcing their identity and values consistently across decades.
Conclusion
The Golden Ratio is not merely a mathematical anomaly; it is a fundamental element in crafting logos that are both beautiful and effective. By harnessing this timeless principle, designers can create logos that enhance brand perception, improve memorability, and maintain relevance across various platforms and generations. As we have explored, the benefits of applying the Golden Ratio in logo design are manifold, affecting everything from visual harmony to emotional connection. For any brand looking to establish a strong, lasting identity, incorporating the Golden Ratio can be a key to achieving a logo that is not only aesthetically outstanding but also profoundly impactful.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!
















Leave a Comment