The Essential Guide to Logo Design Size & Dimension

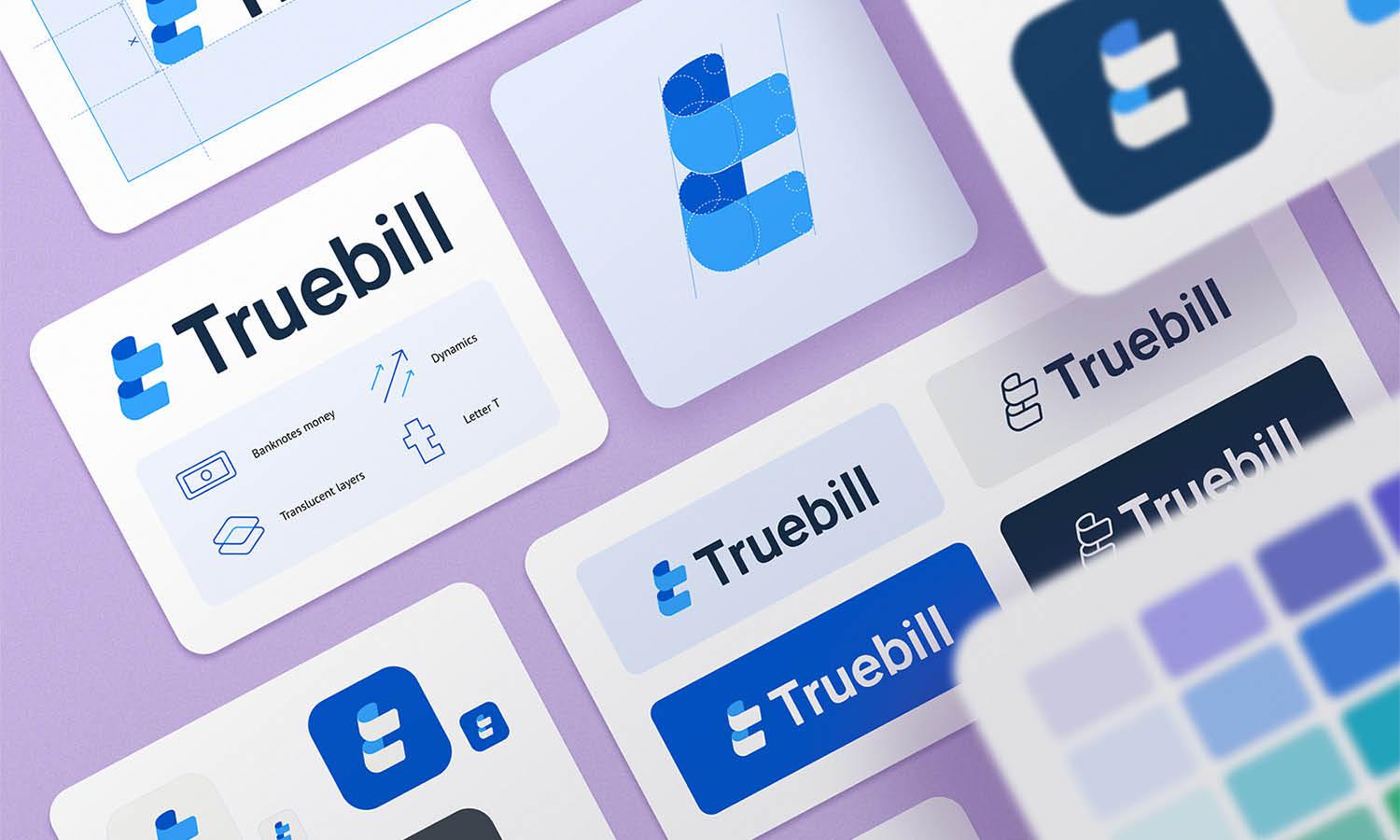
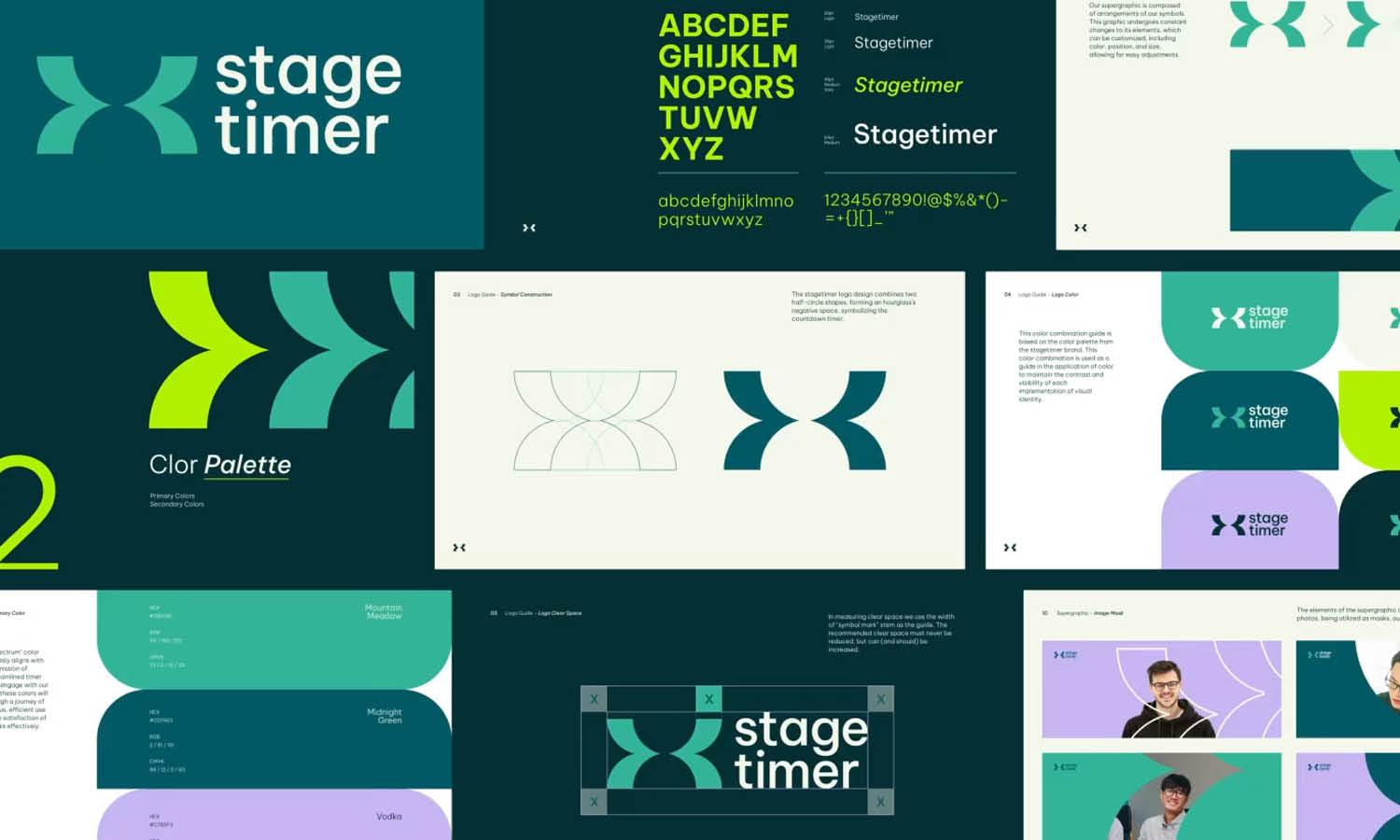
Source: Shakuro Branding, Branding For New Shtetl, Dribbble, https://dribbble.com/shots/15638290-Branding-For-New-Shtetl
In the world of branding, a logo is more than just a visual symbol—it's the face of a company. It communicates identity, values, and credibility in a single glance. However, the effectiveness of a logo is not solely determined by its design but also by its size and dimensions. Choosing the right size and dimension is crucial for maintaining clarity, legibility, and visual appeal across various platforms. Whether it’s displayed on a business card, a website, or a billboard, the logo must retain its integrity and impact.
In today’s digital age, where screens range from small smartphones to large monitors, adaptability is key. A well-designed logo should be scalable and versatile, fitting seamlessly into multiple contexts without losing its essence. It should also maintain a consistent aspect ratio to avoid distortion, ensuring a professional appearance at all times.
This guide will explore the essential considerations for logo design size and dimension. From understanding proportion and aspect ratio to adapting logos for social media and print, each section will provide practical insights to create a logo that not only stands out but also stays consistent across all touchpoints.
Understand the Importance of Proportion
Proportion plays a crucial role in effective logo design. It ensures harmony and balance among the various elements of a logo, making it visually appealing and professional. In logo design, size and dimension are more than just measurements—they define how elements relate to each other, influencing the overall perception of the brand. Maintaining the right proportion keeps the logo balanced, regardless of the platform or medium it’s displayed on.
When designing a logo, consider how each component, such as icons, text, and shapes, interact. If one element is too dominant, it can overshadow other components, resulting in a disjointed design. Conversely, if elements are too similar in size, the logo can appear cluttered or monotonous. The goal is to achieve a harmonious balance where each part complements the other.
A common technique is using the golden ratio, a mathematical proportion known for its aesthetic appeal. This ratio ensures that the size and dimension of the logo’s elements are visually pleasing and naturally balanced. Additionally, maintaining consistent spacing between elements enhances clarity and legibility.
Start with a Vector Format
Starting with a vector format is essential for creating flexible and scalable logo designs. Unlike raster images, which lose quality when resized, vector graphics maintain their sharpness and clarity regardless of size and dimension. This is because vector files are based on mathematical equations rather than pixels, allowing them to be scaled infinitely without distortion.
Using vector-based software like Adobe Illustrator or CorelDRAW gives designers full control over the logo’s size and dimension. It allows easy adjustments to proportion, spacing, and layout, ensuring the logo remains visually appealing across different applications. Whether the logo is displayed on a tiny social media icon or a massive billboard, the quality and integrity are preserved.
Vector formats such as AI (Adobe Illustrator), EPS, and SVG are industry standards for logo design. They provide flexibility for future edits and are compatible with a wide range of platforms, from web to print. Additionally, vector files can be easily converted into other formats, such as PNG or JPEG, without compromising on quality.
Consider Minimum Size for Legibility
In logo design, size and dimension are not just about aesthetics—they also impact functionality. One of the most crucial aspects to consider is the minimum size for legibility. A logo that looks great on a billboard might become unrecognizable or unreadable when scaled down to a business card or a social media profile picture. Ensuring legibility at smaller sizes is essential for maintaining brand recognition and professionalism.
When determining the minimum size, consider the logo’s elements, including typography, symbols, and intricate details. Thin lines and small text are particularly vulnerable to becoming blurry or indistinguishable when reduced in size. To avoid this, use bold, clear fonts and maintain adequate spacing between elements. This approach ensures that each component remains visible and comprehensible, even at smaller dimensions.
For digital platforms, a minimum size of 24x24 pixels is recommended for favicons, while social media profile pictures are best at 400x400 pixels to ensure clarity. For print materials, maintaining a minimum height of 0.75 inches ensures the logo’s legibility without compromising its design integrity.

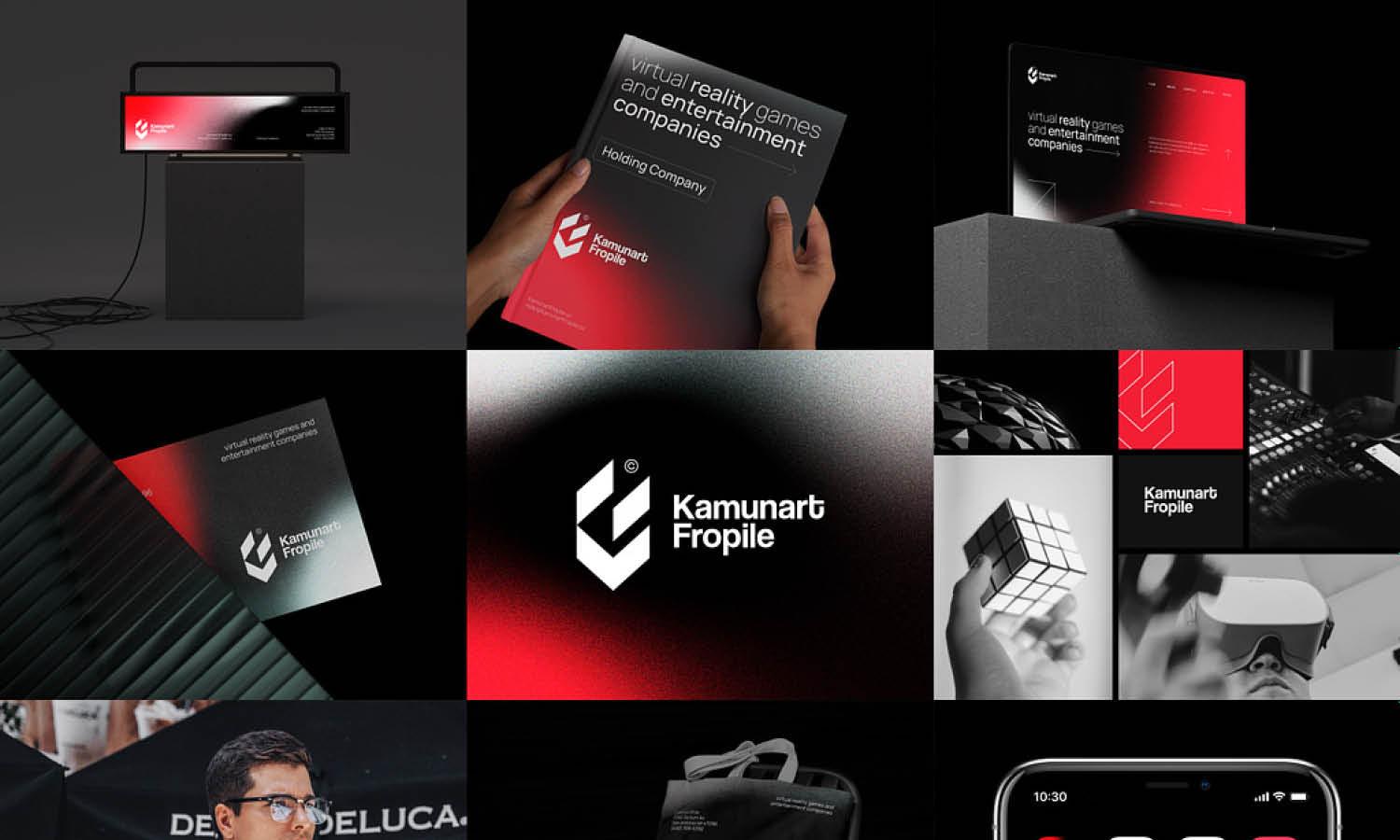
Source: Yosbrands, Tamra Capital Final Logo, Dribbble, https://dribbble.com/shots/19057518-TamraCapital-Final-Logo
Opt for Versatile Dimensions
Versatility is a key principle in effective logo design. In today’s digital age, logos appear on a wide range of platforms, from websites and mobile apps to business cards and billboards. Ensuring that a logo maintains its impact and clarity across all these mediums requires versatile dimensions. A versatile logo design adapts seamlessly to different formats, preserving its visual appeal and brand identity.
One effective approach is to design multiple versions of the logo, including horizontal, vertical, and square orientations. A horizontal version is ideal for website headers, while a square version works well as a social media profile picture or app icon. Vertical versions are suitable for print materials like posters and flyers. By offering these variations, the logo can maintain consistency and professionalism in all contexts.
Additionally, using a vector format ensures that the logo can be resized without losing quality. This adaptability is essential for maintaining sharpness and clarity, regardless of the size and dimension required. It also allows for easy adjustments to fit various marketing materials, including merchandise, packaging, and digital displays.
Maintain Consistent Aspect Ratios
Maintaining consistent aspect ratios is crucial for effective logo design. The aspect ratio, which is the proportional relationship between the width and height of a logo, determines how the logo scales across different platforms. A consistent aspect ratio ensures that the logo maintains its shape and avoids distortion, preserving its visual integrity and brand identity.
In logo design, size and dimension must be adaptable to various applications, from social media profiles to print materials. By maintaining a consistent aspect ratio, designers can ensure that the logo scales proportionally, regardless of the size required. For example, a 1:1 ratio works well for social media icons, while a 4:3 ratio is more suitable for website headers or banners.
To achieve consistency, start by designing the logo in a vector format, which allows for infinite scalability without losing quality. This flexibility ensures the logo retains its clarity and sharpness, whether it’s displayed on a smartphone screen or a large billboard. Additionally, maintaining consistent padding and spacing between elements within the logo helps preserve its balance and harmony.
Test on Multiple Screen Sizes
In today’s digital landscape, logos appear on a variety of screen sizes, from smartphones and tablets to laptops and large monitors. Ensuring that a logo maintains its impact and legibility across these different devices is essential for effective branding. Testing the logo on multiple screen sizes allows designers to optimize the logo’s size and dimension for a consistent and professional appearance.
When testing a logo, consider how it looks on small screens, such as mobile devices, where space is limited. A logo that is too detailed or has thin lines may become unclear or pixelated on smaller displays. To avoid this, use bold, clean lines and simplified elements that remain distinguishable at reduced sizes.
Conversely, on larger screens like desktops or digital billboards, the logo must maintain its clarity without appearing stretched or distorted. Ensuring that the logo scales proportionally by maintaining consistent aspect ratios preserves its visual integrity and brand identity.
A practical way to test is by using responsive design tools and mockups that simulate different screen resolutions. This approach helps designers identify potential issues and make necessary adjustments before finalizing the logo.
Scale for Social Media Profiles
Scaling a logo for social media profiles is an essential aspect of modern logo design. Social media platforms require specific sizes and dimensions to ensure that profile pictures, banners, and posts display correctly and maintain brand consistency. A well-scaled logo not only enhances brand visibility but also ensures that the logo remains recognizable across different platforms.
When designing a logo for social media, simplicity is key. Detailed elements and intricate typography can become illegible when scaled down to smaller sizes. Opt for clean lines, bold fonts, and minimalistic designs that maintain clarity at reduced dimensions. Additionally, maintaining consistent aspect ratios ensures the logo doesn’t appear stretched or distorted.
For social media profiles, a square format works best, as most platforms like Facebook, Instagram, and LinkedIn use circular or square profile pictures. A recommended size is 400x400 pixels for clarity on all devices. For banners or cover photos, dimensions vary by platform, but maintaining a high resolution ensures a sharp and professional appearance.

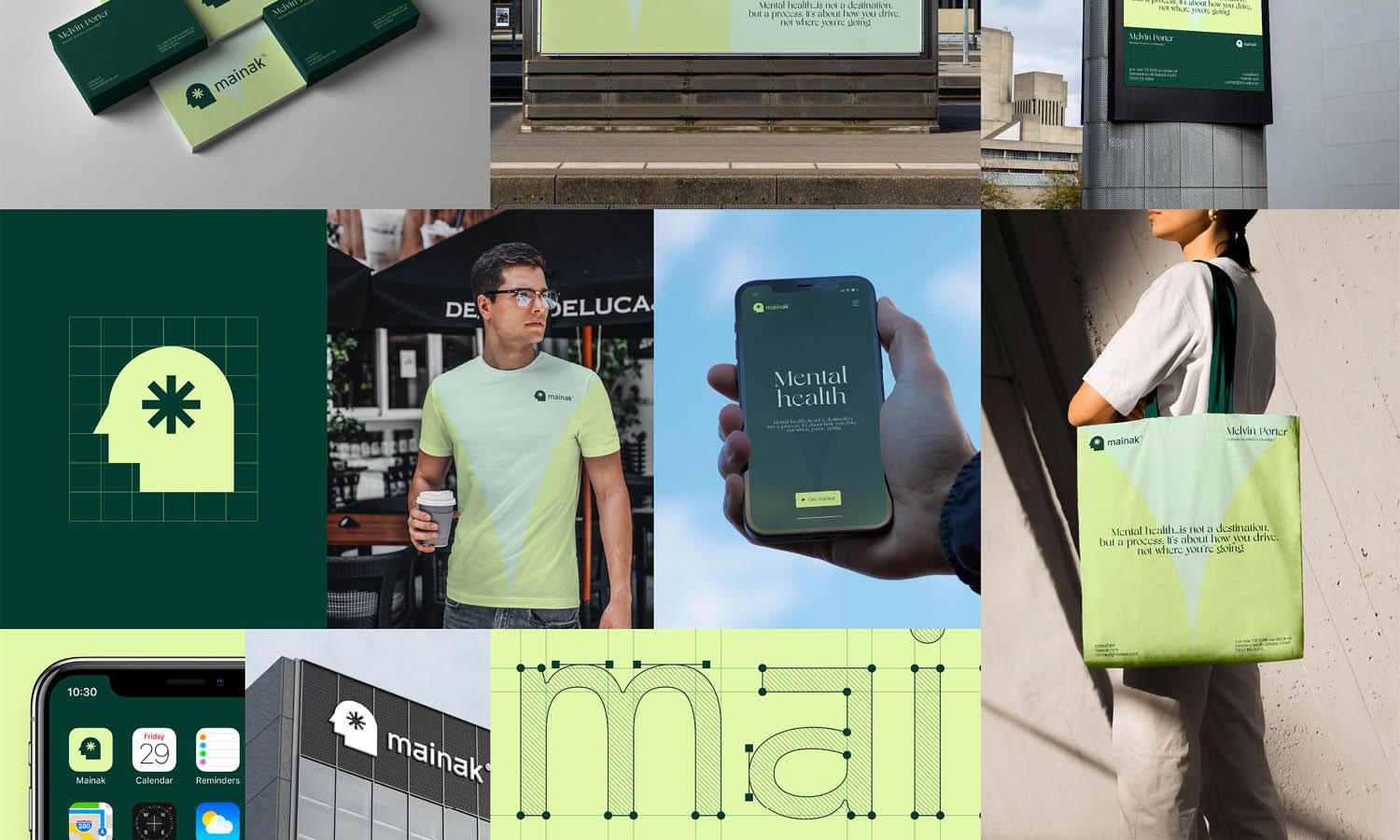
Source: Teguh Irvan Ariyanto, Columbus Brand Guidelines, Dribbble, https://dribbble.com/shots/19023789-Columbus-Brand-Guidelines
Adjust for Print vs. Digital Use
Logo design is not limited to digital screens—it also needs to adapt to print materials like business cards, brochures, and billboards. Adjusting the size and dimension for print versus digital use is crucial to maintaining clarity, sharpness, and brand consistency. Each medium has specific requirements, and understanding these differences ensures the logo looks professional and effective in all contexts.
For digital platforms, logos are typically displayed at 72 DPI (dots per inch), which is optimized for screen resolution. However, for print, a higher resolution of at least 300 DPI is necessary to maintain crisp lines and clear details. Using a vector format allows for easy scaling without losing quality, ensuring the logo appears sharp whether printed on a small business card or a large banner.
Color modes also vary between print and digital. Digital screens use RGB (Red, Green, Blue) color mode, while print requires CMYK (Cyan, Magenta, Yellow, Black) for accurate color reproduction. Ensuring that the logo’s colors are consistent in both modes preserves brand identity across all mediums.
Additionally, consider the materials and finishes used in print, such as matte, glossy, or metallic surfaces, as they can impact the logo’s appearance. Testing on different materials ensures the logo maintains its visual appeal and legibility.
Design for Favicon Compatibility
Favicons are small icons that represent a website on browser tabs, bookmarks, and mobile shortcuts. Despite their tiny size, they play a crucial role in brand recognition and online presence. Designing for favicon compatibility requires careful consideration of logo design, size, and dimension to ensure clarity and legibility at small scales.
Favicons are typically displayed at sizes as small as 16x16 pixels, making it essential to simplify the logo design. Complex details, intricate typography, and thin lines are likely to become blurry or unrecognizable at this size. To ensure clarity, opt for bold, simple shapes and minimal text. Using an icon-only version or a recognizable symbol from the main logo helps maintain brand identity even at reduced dimensions.
Vector formats such as SVG are ideal for favicons as they provide scalability without losing quality. Exporting favicons in multiple sizes, including 16x16, 32x32, and 48x48 pixels, ensures compatibility across different browsers and devices. Additionally, using a square aspect ratio helps the favicon fit seamlessly within circular browser icons or app shortcuts.
Test in Different Backgrounds
A logo’s effectiveness is not just determined by its design but also by how it appears against different backgrounds. In logo design, size and dimension must be adaptable to various contexts, including light, dark, and textured backgrounds. Testing the logo in different backgrounds ensures its visibility, legibility, and overall impact across all platforms.
When designing a logo, consider its color palette and contrast. A logo with light colors may appear washed out on a white background, while dark logos can blend into dark backgrounds. To maintain visibility, create alternate versions of the logo, such as a white or monochrome version, that adapt seamlessly to varying backgrounds.
For digital platforms, testing the logo on responsive designs, mobile screens, and web banners helps evaluate its performance across different screen sizes and resolutions. In print, consider how the logo appears on different materials and finishes, such as glossy, matte, or textured surfaces. This ensures the logo retains its clarity and professional appearance.
Using transparent backgrounds in PNG or SVG formats allows the logo to blend naturally with any background, enhancing its adaptability. Additionally, maintaining consistent spacing around the logo prevents overcrowding and ensures it stands out clearly.
Conclusion
Mastering the size and dimension of logo design is essential for maintaining brand consistency and visibility. A well-designed logo should be adaptable to different platforms, from social media profiles to print materials, without losing its integrity or impact. By considering proportion, aspect ratio, legibility, and versatility, designers can create logos that are both visually appealing and functional. Testing the logo across multiple devices, backgrounds, and applications ensures its effectiveness and adaptability. With the right approach, a logo can leave a lasting impression, reinforcing brand identity and recognition across all touchpoints.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!
















Leave a Comment