Optimizing Logo Design Resolution for Different Platforms

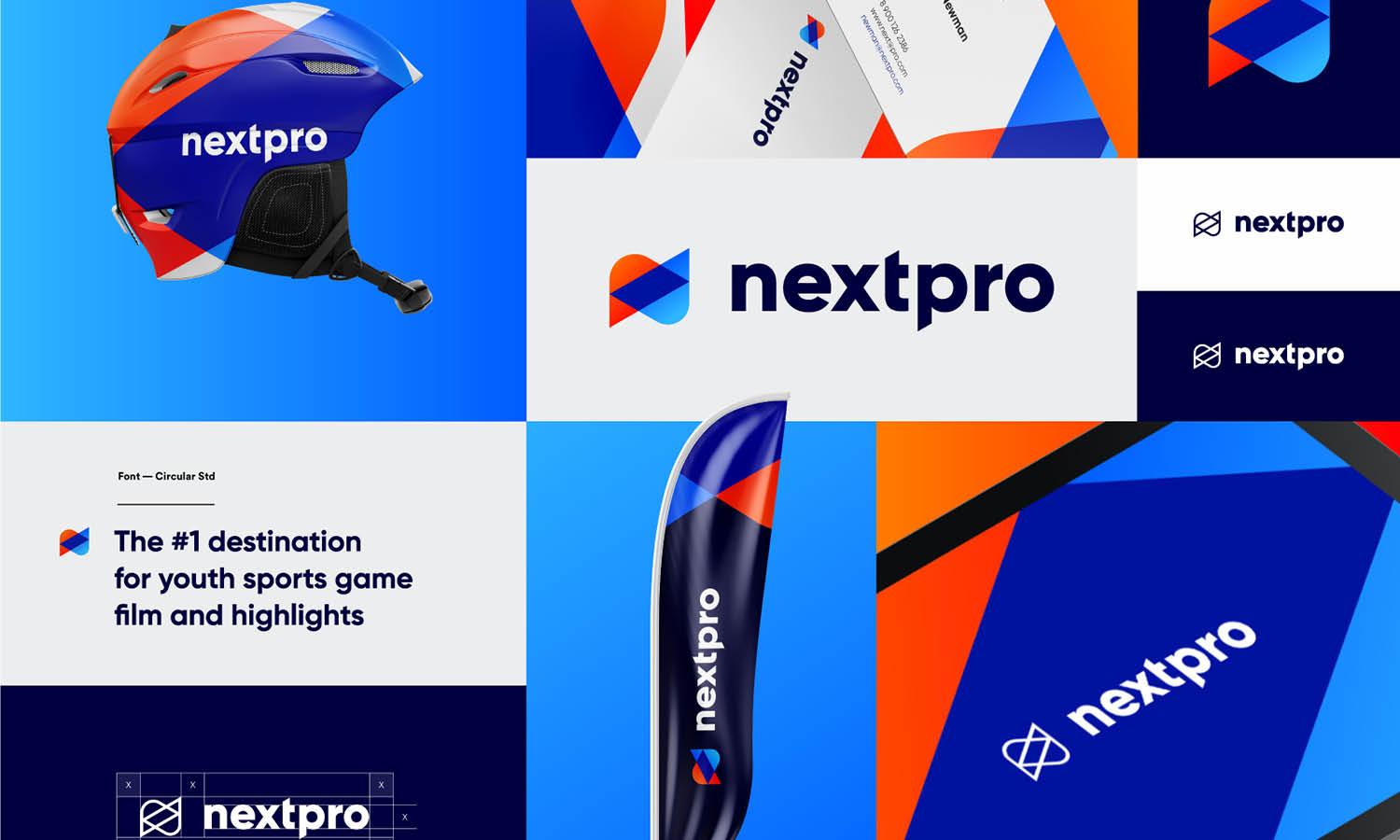
Source: Rashed Branding, Holding Company Visual Identity, Dribbble, https://dribbble.com/shots/20263963-Holding-company-Visual-identity
In the dynamic world of digital and print media, the clarity and adaptability of a logo are pivotal to a brand's visibility and recognition. Optimizing logo design resolution across different platforms is a critical step for designers aiming to ensure that a logo maintains its integrity, whether viewed on a billboard or a smartphone screen. High-resolution logos contribute significantly to brand professionalism and coherence in various applications, from corporate documents to online advertisements. This process involves understanding the technical aspects of image resolution, including distinctions between vector and raster graphics, and knowing the specific requirements for different media outputs.
As the first point of interaction between a brand and potential customers, a well-optimized logo not only captures attention but also communicates the company’s ethos effectively. Ensuring that your logo design can adapt seamlessly across diverse platforms is not just about maintaining aesthetic appeal; it's about enhancing user experience and building brand trust. This article will guide you through essential strategies for optimizing logo design resolution to meet the versatile demands of contemporary branding.
Understand the Basics of Resolution
When optimizing logo design resolution, understanding the fundamentals of DPI (dots per inch) and PPI (pixels per inch) is essential. DPI refers to the number of ink dots printed per inch, a crucial measure for print media, while PPI describes the number of pixels displayed per inch on digital screens. A higher DPI or PPI means more detail, resulting in clearer and more appealing images. For logo design, it's generally recommended to create images at 300 DPI for printed materials to ensure sharp and professional outputs. For digital platforms, resolutions may vary, though a PPI of 72 is standard for web images.
However, as high-resolution displays become more common, designing at higher PPI values, such as 150 or 300, can be beneficial to future-proof designs. By mastering these concepts, designers can effectively adapt logos for various applications, ensuring they look crisp and clear on any medium.
Vector vs. Raster Formats
In the realm of logo design, choosing the right graphic format is vital for optimizing logo design resolution. Vector graphics, such as SVG, EPS, and AI files, are ideal for logos because they use mathematical equations to define shapes, allowing them to scale up or down without loss of quality. This scalability makes vector formats perfect for logos that must look consistent across various sizes and platforms. On the other hand, raster graphics, like JPEGs and PNGs, are pixel-based. This means they can lose clarity when enlarged beyond their original size, leading to pixelation and image degradation.
Consequently, raster formats are typically used for web images where exact dimensions are known and scaling is not required. Understanding the strengths and limitations of each format allows designers to make informed choices, ensuring logos are both versatile and high in quality across all media.
Design in High Resolution
Starting the logo design process in high resolution is crucial for ensuring flexibility across multiple media outputs. Designing in high resolution allows for greater detail and a sharper finish, which enhances the visual impact of the logo. It's advisable to create logos at a minimum of 300 DPI for print, as this resolution supports clear, crisp images even when the logo is scaled up for large format prints such as banners or billboards. For designers, this means working with tools and software that support high-resolution outputs and preserving the quality during the file saving process.
It’s essential to save original designs in formats that do not compress or degrade the image, such as TIFF or RAW file formats. Additionally, maintaining a high-resolution master file allows you to derive any lower-resolution versions needed for specific applications without quality loss. This approach not only optimizes the logo’s appearance on high-definition displays but also ensures it remains professional and clean in print.

Source: Ashik, RowFile Brand Identity Design, Dribbble, https://dribbble.com/shots/21157706-RowFile-Brand-Identity-Design
Adapt for Digital Platforms
Adapting logo designs for digital platforms is a critical component of optimizing logo design resolution. Each digital platform, from websites to social media, has unique requirements for image resolution and size. For instance, a logo that appears on a website header may need a different resolution compared to one used in an email signature or a social media profile. It's important to consider the display specifications of these platforms—like the maximum image upload size and the display resolution of devices most commonly used to access the platforms. Designers should create multiple versions of the logo tailored to these specifications to ensure the logo appears clear and visually appealing on all devices.
For digital displays, considering the standard web resolution of 72 PPI is a good starting point, but with the advent of retina and 4K displays, higher resolutions and responsive design techniques may be required to ensure the logo looks its best on modern screens. This involves using media queries to serve different image sizes based on the device's display capabilities, enhancing user experience and engagement.
Consider Mobile Devices
Optimizing logo design resolution for mobile devices is essential as these platforms are often the first point of interaction between a brand and its audience. Mobile devices have diverse screen sizes and resolutions, from smartphones to tablets, each requiring specific considerations to ensure that logos display clearly and attractively. For effective optimization, designers should create logos that are recognizable at smaller sizes. This means simplifying designs to reduce detail that might get lost on smaller screens. Additionally, testing the logo across various mobile devices is crucial to confirm that it remains visually effective under different conditions, such as varying screen brightness and resolutions.
Designers should consider the typical viewing distances on mobile devices, which are closer than those for desktop screens, demanding higher pixel density. Implementing SVG (Scalable Vector Graphics) for logos can be beneficial as it maintains crispness regardless of screen size or resolution. Ensuring that the logo’s aspect ratio is consistent on all devices also prevents distortion, maintaining brand integrity across all user experiences.
Screen Optimization
Screen optimization for logos involves tailoring designs to perform well across a variety of display technologies, including LCD, OLED, and retina displays. Each type of screen has unique characteristics and resolutions, which can affect how a logo appears. Designers must consider the pixel density of these screens, typically measured in PPI (pixels per inch), to ensure the logo does not lose detail or appear pixelated. For high-resolution screens, increasing the logo’s PPI setting will provide sharper images that leverage the display's capabilities. Responsive design techniques are crucial here, allowing the logo’s resolution to adjust based on the screen’s characteristics.
CSS media queries can be used to serve different versions of a logo depending on the device’s screen resolution and size. Furthermore, ensuring that logos have a good contrast ratio with their backgrounds can greatly improve visibility and recognition across different screens. This approach not only enhances user experience but also strengthens brand presence in a digital-first world.
File Size Matters
When optimizing logo design resolution, managing file size is crucial to balance image quality with performance, especially on digital platforms. Large files can slow down website load times, negatively impacting user experience and SEO rankings. To optimize file size without compromising the resolution, designers can use image compression tools that reduce file size by simplifying data without affecting visual quality. Formats like JPEG are suitable for detailed images but may introduce artifacts at high compression levels, while PNG offers lossless compression, ideal for maintaining sharpness in simpler graphics. SVGs are particularly effective for logos, as they provide scalability and minimal file sizes, perfect for responsive web design.
Additionally, optimizing images involves stripping unnecessary metadata from files and choosing the correct resolution for the intended use case. For instance, a logo intended for web use does not need to be saved at a print-quality resolution. Employing techniques such as CSS sprites for web applications can also reduce the number of HTTP requests, further enhancing page load speed and maintaining the quality of logo presentation across various devices and platforms.

Source: Bill Kenney, Kasada Rebrand + Case Study, Dribbble, https://dribbble.com/shots/22976880-Kasada-Rebrand-Case-Study
Test Across Platforms
Ensuring a logo maintains its integrity across different platforms is vital for brand consistency. Testing the logo’s appearance on various devices, like desktops, tablets, and smartphones, as well as different operating systems and browsers, helps identify any inconsistencies or issues with resolution and display. This stage should include testing on both high-resolution retina displays and lower-resolution screens to ensure the logo is effectively optimized for all viewing conditions. Tools such as emulators and real-device testing services can simulate how logos will look on different platforms without the need for physical devices.
It’s also crucial to test logos in different environments, such as under direct sunlight for outdoor screens and in darkened rooms for digital displays, to evaluate visibility and impact. Feedback from these tests can guide adjustments in logo design and file formatting, ensuring the logo looks its best regardless of where it is displayed. This comprehensive testing process solidifies the logo's role as a versatile and resilient ambassador for the brand.
Create Multiple Variants
Creating multiple variants of a logo is essential when optimizing logo design resolution for diverse platforms. Different platforms have unique requirements in terms of size, aspect ratio, and resolution. For example, a square version might be suitable for social media profile pictures, while a horizontal version could be ideal for website headers. To ensure consistent branding, designers should create several variations, including full-color, monochrome, and simplified versions. These variants allow for adaptability while maintaining brand identity across various mediums, including print, digital, and merchandise.
It’s also beneficial to design logos in multiple resolutions, such as standard and high-resolution versions, to accommodate different screen qualities, including retina displays. Vector formats like SVG should be the base for all variants as they offer scalability without loss of quality. Additionally, testing these variants on their intended platforms is crucial to confirm they maintain clarity and impact. This proactive approach enhances the logo’s versatility and ensures it effectively represents the brand across all touchpoints.
Maintain Aspect Ratio
Maintaining aspect ratio is fundamental in optimizing logo design resolution, as it preserves the logo’s proportions and prevents distortion. Aspect ratio refers to the relationship between the width and height of the logo. When resized without maintaining this ratio, logos can become stretched or squished, leading to unprofessional and inconsistent branding. To avoid this, designers should always lock the aspect ratio when scaling logos, ensuring they maintain their original proportions. Using vector formats like SVG and AI allows for easy scaling while preserving aspect ratio, as these formats rely on mathematical equations rather than pixels.
It’s also helpful to create multiple versions of the logo, each with a consistent aspect ratio, but tailored to different platforms, such as square logos for social media profiles or horizontal logos for website headers. Testing these logos across various devices and resolutions is crucial to verify they maintain their integrity. By preserving aspect ratio, designers guarantee that the logo remains visually appealing and consistent, strengthening brand recognition across all media.
Conclusion
Optimizing logo design resolution is crucial for maintaining brand integrity across diverse platforms. By understanding the basics of resolution, selecting appropriate formats, and creating multiple variants, designers can ensure logos remain clear and impactful. It’s also essential to maintain aspect ratios, consider mobile devices, and test logos on different screens to achieve consistent visual appeal. Through strategic optimization, logos not only look professional but also effectively communicate brand identity. Mastering these techniques enhances the versatility and longevity of logos, making them adaptable to the evolving demands of digital and print media.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!
















Leave a Comment