The Essential Guide to Logo Design Grid Systems

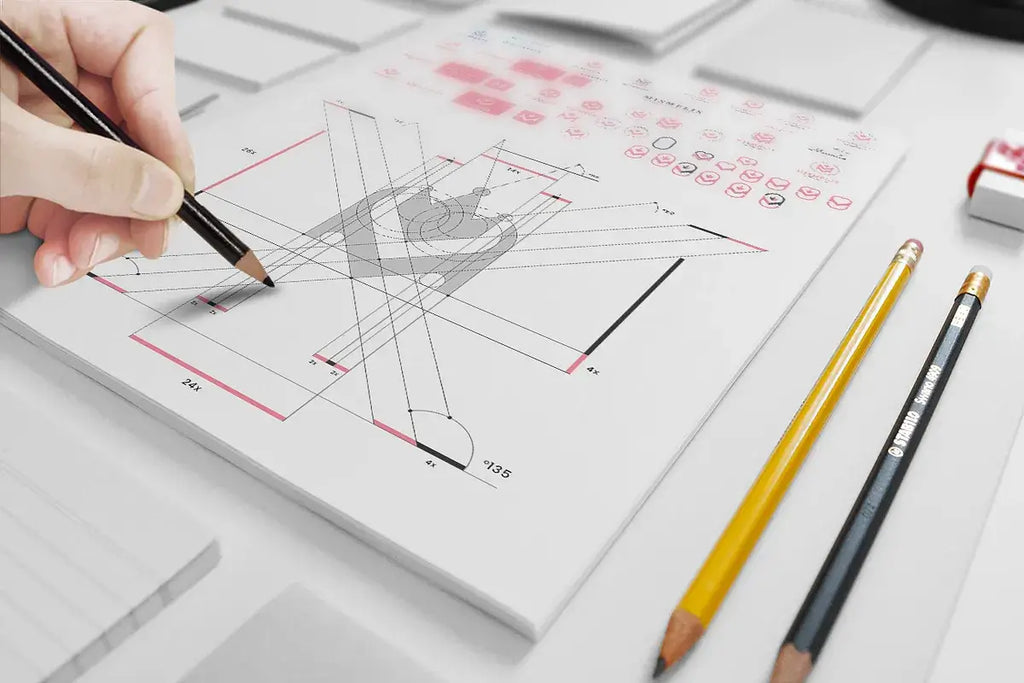
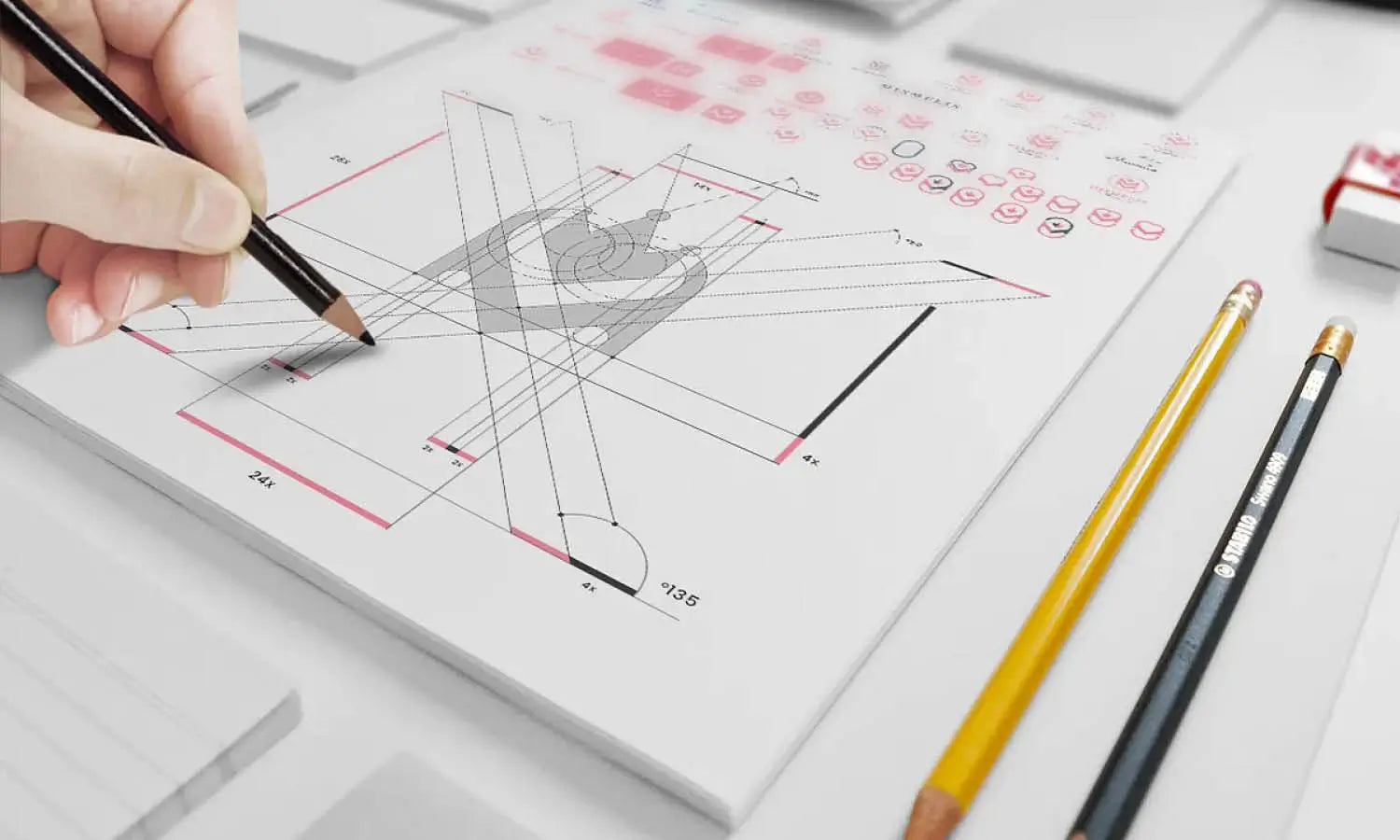
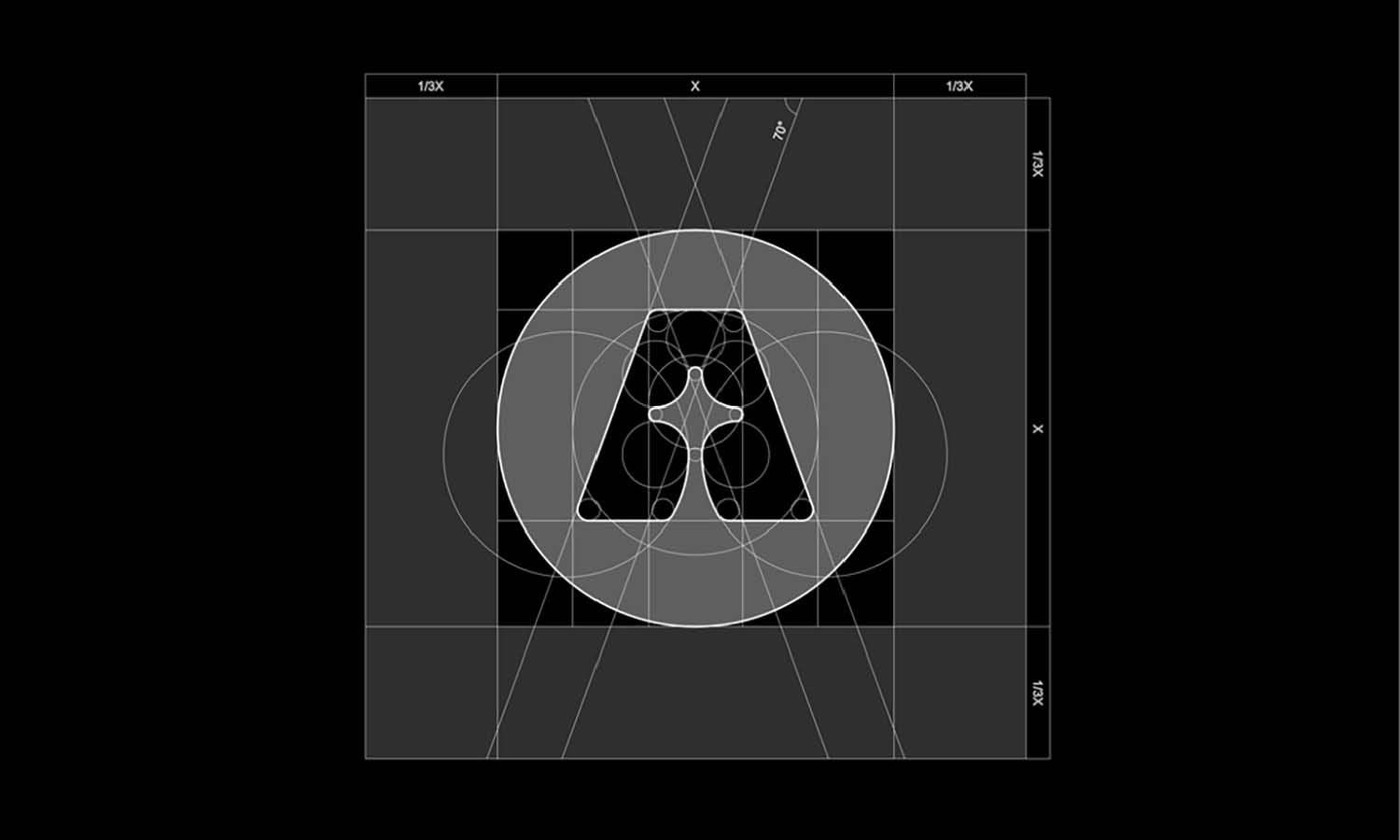
Source: Astaamiye, M Letter Construction Grid, Dribbble, https://dribbble.com/shots/15120355-M-Letter-Construction-Grid
Grid systems serve as the foundational architecture for crafting balanced and visually cohesive logos. They are not merely tools for alignment but are crucial for establishing a structural harmony that enhances both the aesthetics and functionality of logo design. By using grids, designers can ensure that all elements of a logo are proportionately spaced and aligned according to a predefined scheme.
The application of grid systems in logo design goes beyond mere organization. It is about creating relationships between different design elements that, when viewed together, convey a unified brand message in a clear and compelling manner. Whether you are creating a simple icon or a complex emblem, grids help in scaling and maintaining the integrity of the design across various mediums.
For designers, understanding how to effectively utilize grid systems is key to developing logos that are not only beautiful but also strategically sound. This guide will explore different types of grids used in logo design, the benefits of incorporating them into your creative process, and how they can be adapted to suit different types of logos, providing a solid foundation for any design project.
Types of Grids Used in Logo Design
In logo design, grid systems are pivotal tools that guide the spatial arrangement of graphic elements to achieve visual harmony. Various types of grids offer distinct advantages and are selected based on the specific needs of the logo project. The most commonly used grids in logo design include the modular grid, the manuscript grid, and the hierarchical grid.
Modular Grids consist of uniform horizontal and vertical divisions providing flexibility for diverse layout options. They are especially useful in complex logos that require a high degree of order and symmetry. Manuscript Grids are simpler and primarily focus on horizontal alignment. They are ideal for text-heavy designs, such as wordmarks, where horizontal flow and readability are paramount. Hierarchical Grids introduce non-uniform, size-varied divisions that prioritize content, making them suitable for dynamic logo designs that need to emphasize particular elements over others.
Each type of grid caters to different design demands, allowing designers to maintain consistency while experimenting with creative compositions. Understanding and selecting the appropriate grid type is a crucial step in the logo design process, ensuring that all elements are proportionally aligned and visually appealing.
Benefits of Using Grid Systems
Grid systems are essential in logo design for ensuring that every component of the logo is balanced and aesthetically pleasing. The benefits of using grid systems are manifold and crucial for creating effective brand identities.
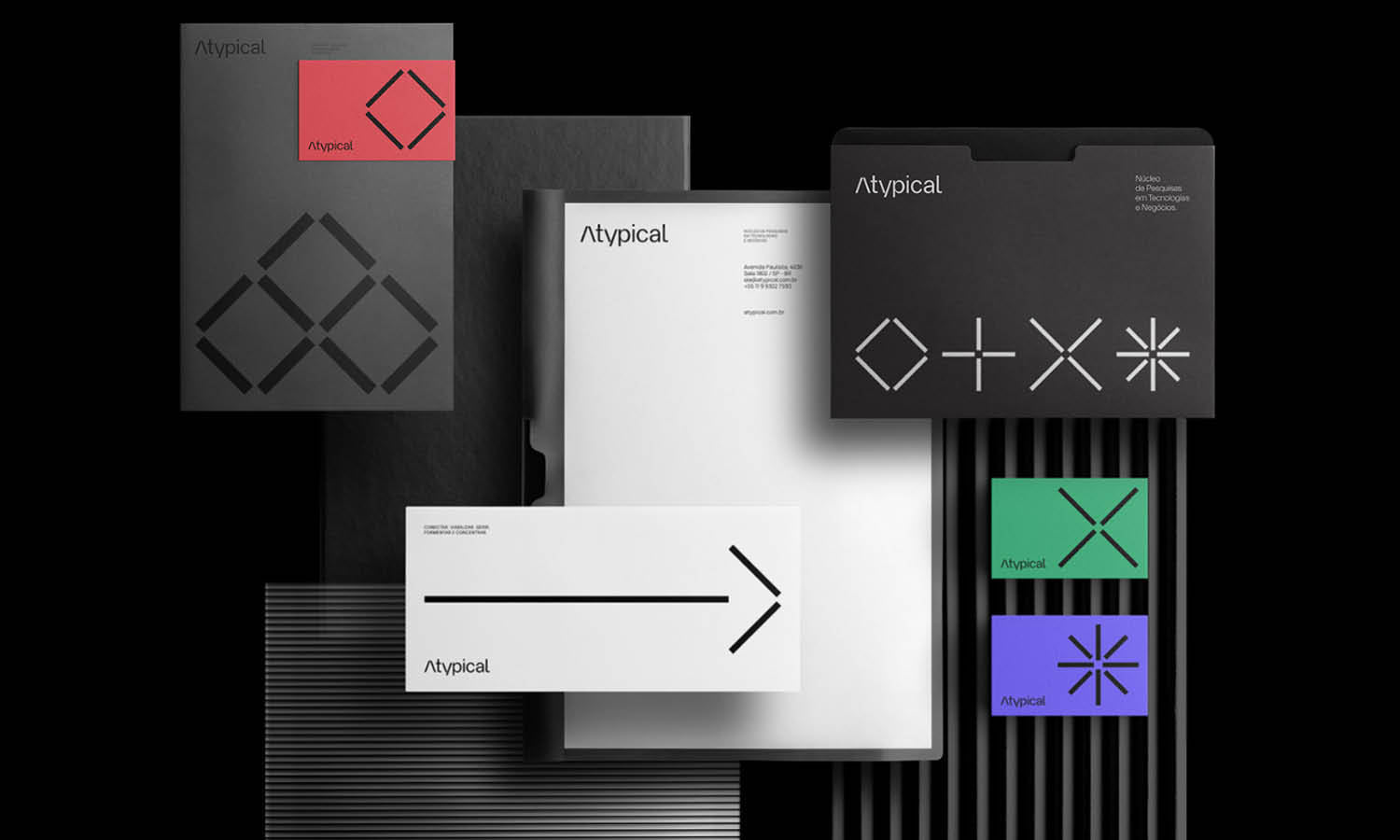
Firstly, grids provide a structural foundation that enhances the alignment and spacing of elements, which is vital for creating a coherent logo that is visually appealing and easy to comprehend. This structural base helps maintain consistency across different brand materials, ensuring that the logo performs well on various platforms, from digital media to print.
Secondly, grids aid in scalability. A well-designed logo must be scalable, maintaining its integrity and readability at different sizes. Grids help designers achieve this scalability by guiding the proportional resizing of elements, ensuring the logo remains effective and recognizable whether it's on a small business card or a large billboard.
Furthermore, using a grid system can significantly speed up the design process by providing clear guidelines on where to place elements, reducing the time spent on trial and error. This efficiency allows designers to focus more on creative aspects of logo design, such as color selection and typography.
Setting Up a Basic Grid
Setting up a basic grid for logo design involves several steps that can greatly influence the outcome of your project. The process starts by defining the dimensions of the canvas, which should ideally correspond to the intended application of the logo, such as business cards, websites, or billboards.
First, select a grid type that suits the design challenge. A simple square or rectangular grid can serve most logo design needs. Begin by dividing the canvas into equal parts horizontally and vertically. The number of divisions can vary depending on the complexity of the logo; however, starting with a basic 2x2, 3x3, or 4x4 grid provides a good balance between simplicity and flexibility.
Next, establish margins and gutters. Margins are the spaces between the elements of the logo and the edge of the canvas, while gutters provide spacing between elements within the design. Consistent margins and gutters help in maintaining visual balance across the logo.
Incorporate keylines, which are lines that guide the placement of elements, ensuring that they align perfectly. Positioning the most important elements of the logo, such as icons or text, along these keylines can enhance the logo’s visual impact.

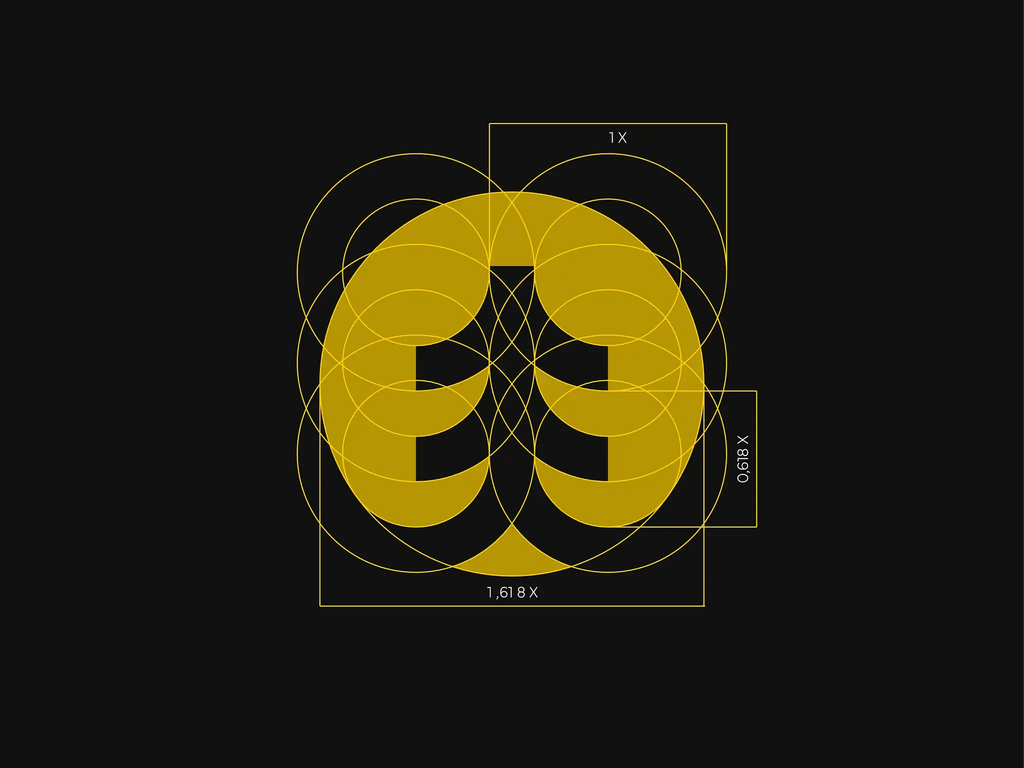
Source: Antonio Calvino, HS Grid, Dribbble, https://dribbble.com/shots/7659665-HS-Grid
Symmetry and Asymmetry in Grids
Symmetry and asymmetry are fundamental concepts in the use of grid systems for logo design, each bringing a unique aesthetic and emotional impact to a logo. Symmetrical designs are characterized by elements that are evenly balanced on either side of a central axis, which creates a sense of stability and formality. This is particularly effective in corporate or traditional brand identities, where trust and reliability are key.
To achieve symmetry, elements should be placed to mirror each other across the grid’s central axis. This can be horizontally or vertically, depending on the logo’s orientation. Symmetrical logos are often perceived as more professional and harmonious.
Conversely, asymmetrical designs use uneven placements of elements to create dynamic, interesting, and modern logos. Asymmetry can be achieved by using a grid that allows for various element sizes and positions that do not mirror across the center line. This type of design encourages eye movement and interest, making the logo more memorable.
Both symmetrical and asymmetrical designs benefit from the disciplined use of a grid system to maintain balance and proportion. While symmetry offers clarity and balance, asymmetry introduces excitement and uniqueness. Choosing between symmetry and asymmetry depends on the brand’s personality and the message it intends to convey through its logo. Utilizing grids effectively allows designers to explore these elements deliberately, enhancing the overall impact of the logo.
The Golden Ratio in Grid Systems
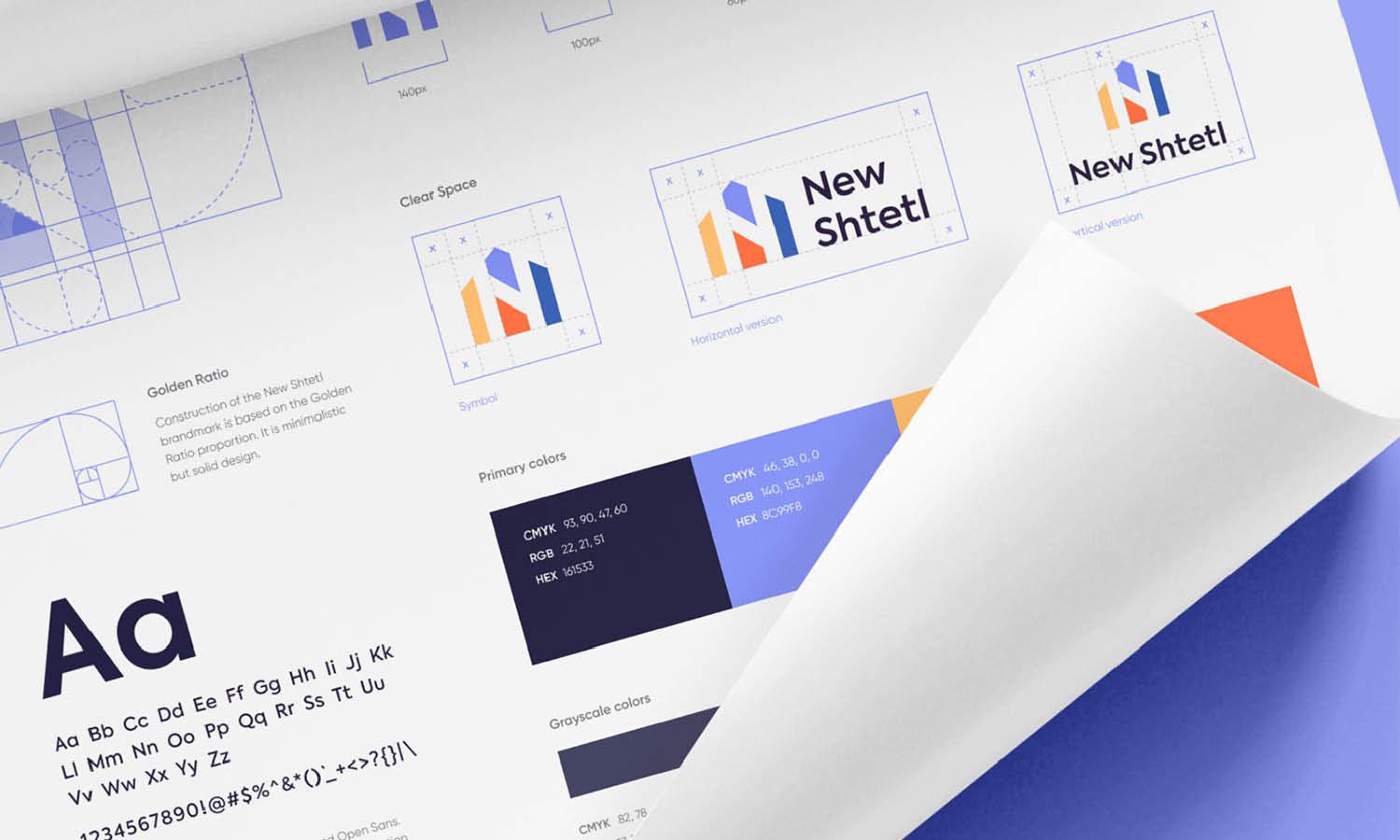
The Golden Ratio, a mathematical ratio of 1:1.618, has been revered in design and architecture for its aesthetically pleasing properties. In logo design, integrating the Golden Ratio into grid systems can elevate the visual harmony and appeal of a logo. This ratio ensures that elements of the design relate to one another in a way that is both pleasing to the eye and structurally sound.
When applied to grid systems, the Golden Ratio can guide the sizing, spacing, and placement of both text and graphic elements. To implement this, designers start by creating a Golden Rectangle, where the ratio between the longer side and the shorter side is 1.618. This rectangle can then be scaled down or up to form a grid of squares and rectangles which serve as a guide for placing elements.
Designers may also use a Fibonacci sequence—a series of numbers where each number is the sum of the two preceding ones—to lay out elements in a logo. This approach ensures that each part of the logo is proportionally smaller or larger than the other, adhering to the Golden Ratio.
By using the Golden Ratio, designers can create logos that are not only visually balanced but also resonate with viewers on a subconscious level due to their natural alignment with this universal design principle.
Using Grids for Different Logo Types
Grid systems are versatile tools that can be adapted to design different types of logos, including emblem, wordmark, and icon-based logos. Each logo type benefits from a tailored grid approach that enhances its readability, impact, and brand alignment.
Emblem Logos: For emblem logos, which often include detailed imagery within a defined shape, a more complex grid system is necessary. Circular or polygonal grids help in aligning elements within the emblem, ensuring that the design is balanced and cohesive.
Wordmark Logos: Wordmark logos rely heavily on typography to convey the brand’s identity. Here, manuscript grids are advantageous as they emphasize horizontal alignment and readability. Designers can use these grids to adjust letter spacing, alignment, and scaling to create a harmonious and impactful wordmark.
Icon-Based Logos: Icon-based logos, which often feature a standalone symbol, benefit from modular or symmetrical grids that help standardize the dimensions and placement of visual elements. These grids ensure that the icon is geometrically balanced and visually aligned with the brand’s core values.
In all cases, the choice of grid can profoundly affect the effectiveness and aesthetic quality of the logo. By selecting and applying the appropriate grid system, designers can enhance the functionality of the logo across various applications and ensure it communicates the intended brand message effectively.
Incorporating Flexibility Within Grids
While grid systems are essential for maintaining structure in logo design, incorporating flexibility within these grids is crucial for fostering creativity and innovation. Flexibility in grid usage allows designers to break away from rigid constraints when necessary, adapting the grid to the project's unique requirements and enhancing the design's dynamic elements.
To introduce flexibility, designers can vary the size of modules within the grid, allowing for different visual weights and emphasis in the logo. For instance, larger grid spaces can be used for main elements, while smaller spaces handle secondary details. This method helps in creating a focal point while maintaining overall balance.
Additionally, designers might employ adaptive or responsive grids that adjust based on the design's context, such as digital versus print media. These grids respond to the scaling needs of different formats, ensuring the logo remains effective and visually consistent across all mediums.
Using overlapping elements or breaking the grid occasionally can also inject energy and motion into a logo, making it stand out. However, these techniques should be used sparingly and strategically to avoid cluttering the design and losing the benefits of the grid system.
Ultimately, the key to flexibility in grid systems lies in knowing when to adhere to the rules and when to bend them. This balance ensures that the logo not only meets the aesthetic and functional standards but also resonates with the target audience.

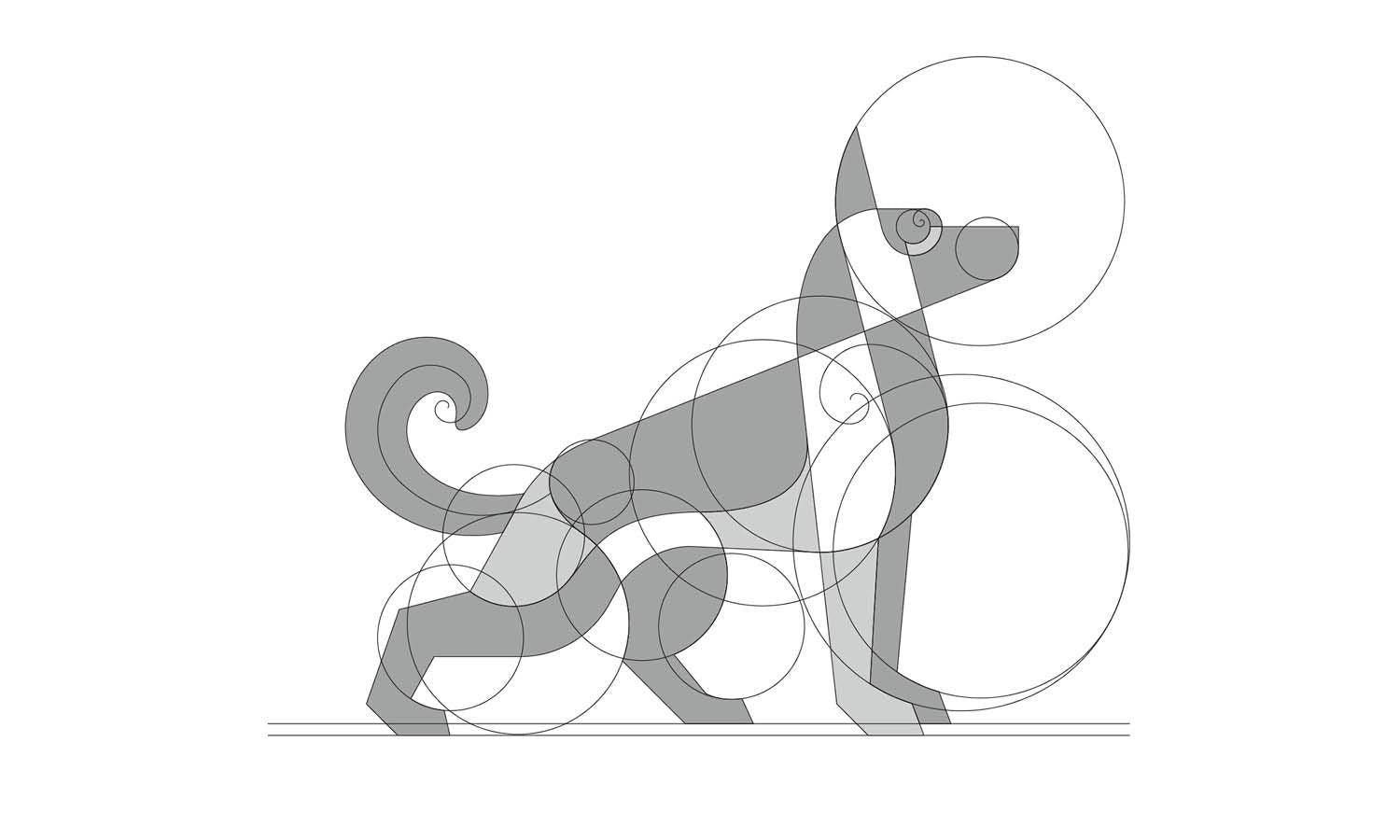
Source: Daniel Rotter, MTB Collective - Logo Grid, Dribbble, https://dribbble.com/shots/14949851-MTB-collective-Logo-grid
Tools and Software for Grid-Based Design
Modern logo design often relies on specialized tools and software that facilitate the effective use of grid systems. These tools help designers create, manipulate, and visualize grid structures, ensuring precision and efficiency in their design process.
Adobe Illustrator remains a staple in the design community for its robust grid and snapping tools that allow precise alignment and spacing. Its ability to customize grids according to specific project needs makes it ideal for complex logo designs.
Sketch is another powerful vector-based design tool popular among professionals for its user-friendly interface and extensive grid options. It offers flexible grid settings that can be tailored for various design requirements, making it a preferred choice for web and mobile logo applications.
Figma and InVision Studio provide collaborative design environments where grids can be shared and viewed in real-time by multiple team members. These platforms are excellent for projects requiring team input and iterative adjustments, ensuring consistency across all design stages.
Grid Calculator and Modular Grid Pattern are specialized tools for generating grid systems. These tools allow designers to input desired specifications and automatically create grid structures that can be integrated into digital design projects.
Evaluating the Effectiveness of Your Grid System
Assessing the effectiveness of a grid system in logo design is essential to ensure it meets the desired objectives and enhances the brand's visual identity. Evaluation should focus on several key aspects: alignment, balance, scalability, and overall aesthetic appeal.
First, check the alignment of elements within the grid. Proper alignment contributes to a clean and organized appearance, making the logo easy to understand at a glance. Next, evaluate the balance between elements. A well-balanced logo will feel harmonious and cohesive, with each part contributing equally to the whole without overpowering others.
Scalability is another crucial factor. The logo should maintain its integrity and clarity across different sizes and mediums. Test the logo in various contexts, such as on a business card, website, or billboard, to ensure it remains effective and recognizable.
Lastly, consider the aesthetic appeal of the logo. Does it capture the brand’s essence? Is it visually engaging? Gather feedback from a diverse audience to gauge their reactions and understand if the logo communicates the intended message effectively.
Regularly reviewing and refining the grid system based on these evaluations can significantly enhance the quality and effectiveness of the logo design, ensuring it successfully represents the brand in all uses.
Future Trends in Grid Systems for Logo Design
The future of grid systems in logo design looks to be influenced by advancements in technology and shifts in design philosophy. As digital platforms continue to evolve, designers are exploring more flexible and dynamic grid systems that adapt to a variety of digital and physical mediums.
One emerging trend is the integration of responsive grids, which adjust automatically to the format in which the logo is displayed. This adaptability ensures that logos look their best on devices of all sizes, from the smallest smartphones to the largest billboards, without losing their essence.
Artificial intelligence (AI) is also beginning to play a role in grid systems. AI can assist designers by suggesting grid adjustments based on the context of the logo’s use and the audience’s viewing habits, potentially making the design process faster and more efficient.
Moreover, there is a growing appreciation for breaking traditional grid structures to create unique, eye-catching logos. This trend involves using irregular grid systems that challenge conventional alignments and proportions, giving rise to more creative and avant-garde logo designs.
Sustainability in design is prompting a trend towards minimalism, which relies on simpler grid structures that are visually clean and easy to reproduce, reducing environmental impact during printing and other production processes.
As these trends develop, they will undoubtedly reshape how designers use grid systems, leading to more innovative, adaptive, and environmentally conscious logo designs in the future.
Conclusion
Grid systems play a vital role in creating structured, balanced, and visually appealing logo designs. They provide a framework that enhances alignment, proportion, and scalability, ensuring logos remain effective across different mediums. Whether using traditional grids, the Golden Ratio, or flexible adaptive grids, designers can refine their creative process while maintaining precision. As technology advances, grid systems will continue to evolve, offering more dynamic and responsive approaches to logo design. By mastering the principles of grid systems, designers can craft logos that not only look aesthetically pleasing but also convey a strong and cohesive brand identity.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!
















Leave a Comment