10 Reasons Why You Should Use Grid In Logo Design

Source: Astaamiye, M Letter Construction Grid, Dribbble, https://dribbble.com/shots/15120355-M-Letter-Construction-Grid
In logo design, precision and balance are paramount. The use of a grid system is a fundamental technique that underpins the creation of visually compelling and effective logos. By providing a structured framework, grids play a crucial role in harmonizing the various elements of a logo, from typography to imagery. This systematic approach not only streamlines the design process but also ensures consistency and scalability across different media.
Employing a grid in logo design enhances the designers ability to create a logo that is not only aesthetically pleasing but also functionally robust. Whether you're crafting a logo for a burgeoning startup or reimagining one for an established brand, the grid system facilitates a clear visual communication of the brands identity.
It's a tool that supports designers in maintaining alignment and proportionality, which are essential for a professional and memorable logo. Understanding why and how to use a grid will elevate your logo design projects, ensuring they meet the highest standards of quality and effectiveness.
Enhances Alignment and Proportion
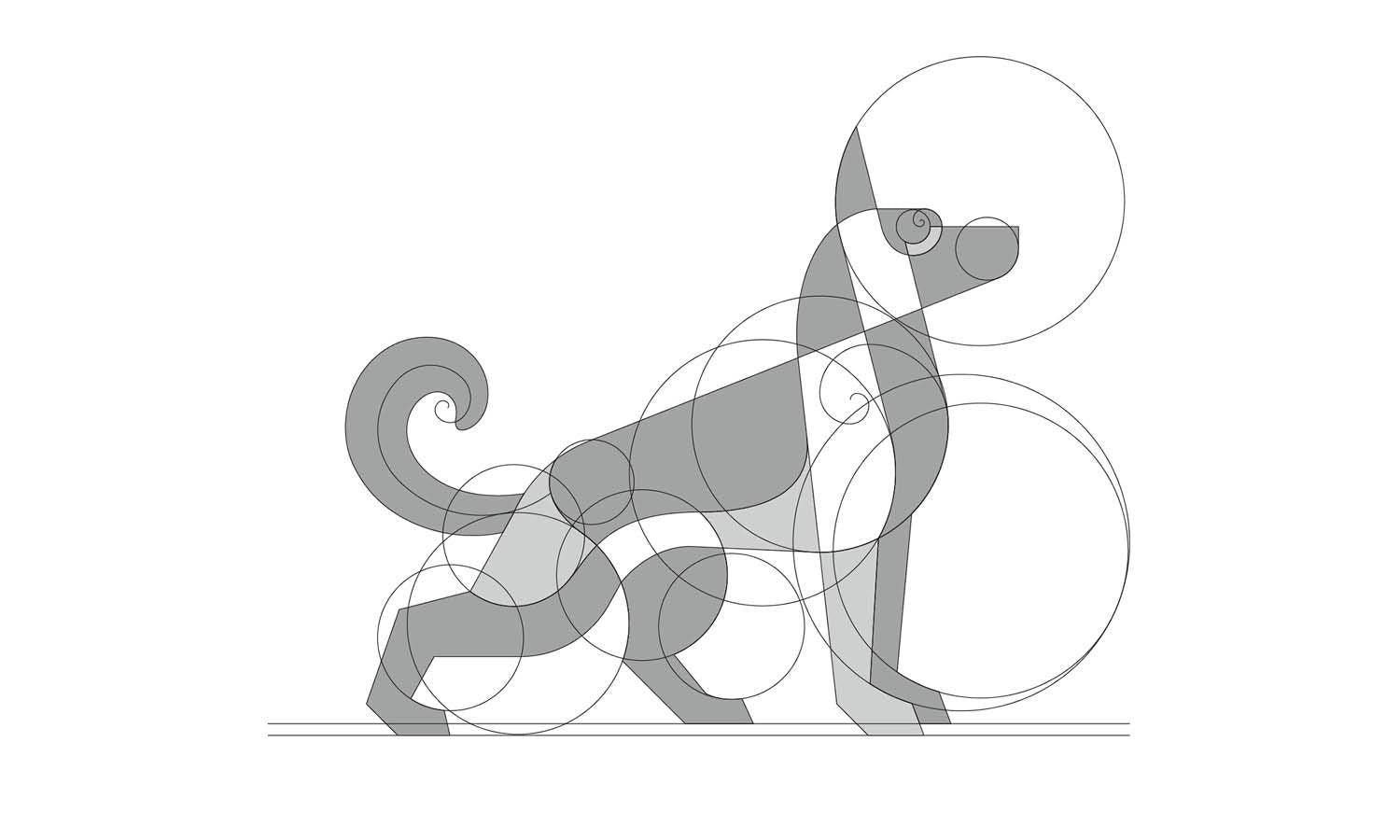
Using a grid in logo design is instrumental in enhancing alignment and proportion, ensuring that every element of the logo is perfectly placed. A grid system provides a set of guidelines that help designers organize graphical elements both vertically and horizontally with precision. This meticulous organization enables the creation of balanced logos where each component, from iconography to text, harmonizes with one another. The grid ensures that spacing is consistent, margins are aligned, and the overall layout adheres to a proportional symmetry that is visually pleasing.
This alignment is crucial, as it impacts the logo's readability and its aesthetic appeal, making it more effective in conveying the brand's message. Moreover, a well-proportioned logo retains its integrity across various applications, from digital media to print, enhancing brand recognition and trust. In essence, the grid acts as an invisible framework that upholds the design's architectural integrity, ensuring that every piece contributes to a cohesive whole.
Facilitates Scalability
One of the fundamental advantages of using a grid in logo design is its role in facilitating scalability. This feature is particularly important in todays digital age, where a logo must maintain its impact and clarity across a wide range of formats and sizes, from tiny mobile icons to large billboards. A grid-based design ensures that every element of the logo is scalable, maintaining its proportions and alignment regardless of size. This scalability prevents the logo from losing detail or becoming distorted when resized, which is essential for maintaining a professional appearance in all visual representations of the brand.
Furthermore, a scalable logo crafted with a grid system adapits seamlessly across various mediums, ensuring brand consistency across all touchpoints. This consistency is key to building brand recognition and loyalty. Using a grid also simplifies the design process for variations of the logo, making it easier to adjust for different contexts while keeping its core identity intact. Therefore, the grid is not just a tool for initial design but a foundation for ongoing brand application across diverse platforms.
Increases Design Efficiency
Utilizing a grid in logo design significantly increases design efficiency by providing a clear structural framework from the outset. This organized approach eliminates much of the guesswork involved in placing elements, allowing designers to allocate their time more effectively. With a grid, designers have pre-defined guidelines that streamline the arrangement of visual components, such as icons, text, and images. This ensures that each element is proportionally spaced and aligned, which speeds up the creative process by reducing the need for adjustments and revisions. Additionally, a grid system aids in the replication of the design across different projects, maintaining consistency without the need to recreate the layout from scratch. This can be especially beneficial in branding applications where time is critical, and multiple deliverables are required.
The efficiency of using a grid extends beyond the individual project, enhancing the overall productivity of a design team by enabling easier collaboration and communication. By setting a standard method of organization, all team members can work cohesively, understanding the placement and purpose of each design element. Ultimately, the grid is a powerful tool that not only saves time but also enhances the creative output by allowing designers to focus on innovation rather than layout challenges.

Source: The Monochromatic Institute, Grid Construction for Leading Edge Scaffolding, Dribbble, https://dribbble.com/shots/16259595-Grid-construction-for-Leading-Edge-Scaffolding
Improves Balance
A grid system is pivotal in improving the balance of a logo design, contributing to a more dynamic and visually appealing outcome. Balance in design refers to the distribution of visual weight, which can affect how stable and grounded a logo appears to the viewer. By implementing a grid, designers can easily achieve symmetrical or asymmetrical balance, ensuring that no single part of the logo overpowers another. This balanced approach helps in capturing the viewers attention in a controlled manner, guiding their gaze across the logo in a way that is both intentional and harmonious.
A well-balanced logo is not only aesthetically pleasing but also more effective in conveying the brands message, as it creates a sense of order and professionalism. The grid acts as a scale, helping designers to measure the visual impact of each element, whether its a bold icon or subtle text. This methodical placement fosters a sense of unity within the design, making the logo appear cohesive regardless of where or how it is displayed. Furthermore, balance achieved through a grid makes a logo more memorable and recognizable, which is essential for brand identity. In summary, using a grid to improve balance is not merely about aesthetics but also about enhancing the logos functional role as a brand ambassador.
Aids in Creating Responsive Designs
The use of a grid in logo design is crucial for creating responsive logos that maintain their integrity across various devices and platforms. A grid provides a flexible framework that ensures elements within the logo adapt smoothly to different screen sizes, from desktop monitors to mobile phones. This adaptability is essential in today's digital-first world, where a logo must perform consistently in a variety of digital environments. By designing within a grid, elements of the logo are scaled proportionally, preventing any distortion or loss of detail when the logo is resized. This scalability is particularly important for maintaining legibility and impact, whether the logo is being viewed on a large billboard or as a small icon on a smartwatch.
Furthermore, a grid helps in organizing design elements in a way that can be easily adjusted for different formats, ensuring that the logo remains visually coherent no matter where it appears. The grid essentially acts as a roadmap for scaling, which simplifies the design process when creating variations of the logo for different applications. By ensuring that all aspects of the logo function harmoniously in diverse contexts, a grid not only enhances the design's aesthetic but also its functional versatility.
Supports Hierarchical Communication
In logo design, communicating the brand's hierarchy of information effectively is key, and utilizing a grid system can significantly aid this process. A grid helps organize and prioritize the visual elements of a logo to convey the most important aspects of the brand first. This structured arrangement guides the viewer's eye through the logo in a predetermined sequence, enhancing the communication of key messages. By defining the placement and scale of elements like the main icon, tagline, and brand name, a grid ensures that each component plays its role effectively without overwhelming or confusing the viewer. For instance, the most crucial element can be positioned prominently within the grid, while secondary elements are placed in a way that supports the primary message rather than competing with it.
This methodical approach to design hierarchy not only clarifies the brands message but also strengthens its identity by making it more memorable and recognizable. Additionally, a grid provides a repeatable structure that can be applied across different branding materials, ensuring consistency that reinforces the brands message across multiple touchpoints. Ultimately, a grid is a tool that marries aesthetics with strategy, enabling designers to craft logos that are not just visually appealing but also strategically sound.
Encourages Creativity
Contrary to the belief that a grid limits creative freedom, it actually encourages creativity in logo design by providing a foundation upon which to innovate. A grid system establishes a set of rules that can be followed or intentionally broken to create unique visual outcomes. By defining a structure, designers can explore different alignments, symmetries, and spatial relationships within a safe framework that ensures the final product is balanced and cohesive. This structured approach allows designers to experiment with complex compositions or minimalist designs confidently, knowing that the grid will guide them in maintaining visual harmony.
Furthermore, the limitations imposed by a grid can inspire designers to think more creatively about how to communicate a brand's identity effectively within those constraints. This challenge can lead to inventive solutions that might not have been considered without the guiding principles of a grid. The use of a grid also enables designers to easily explore variations of a design, testing different configurations that keep the core elements intact but offer new interpretations. The iterative process encouraged by a grid fosters a deeper exploration of the design space, leading to more innovative and refined logos.

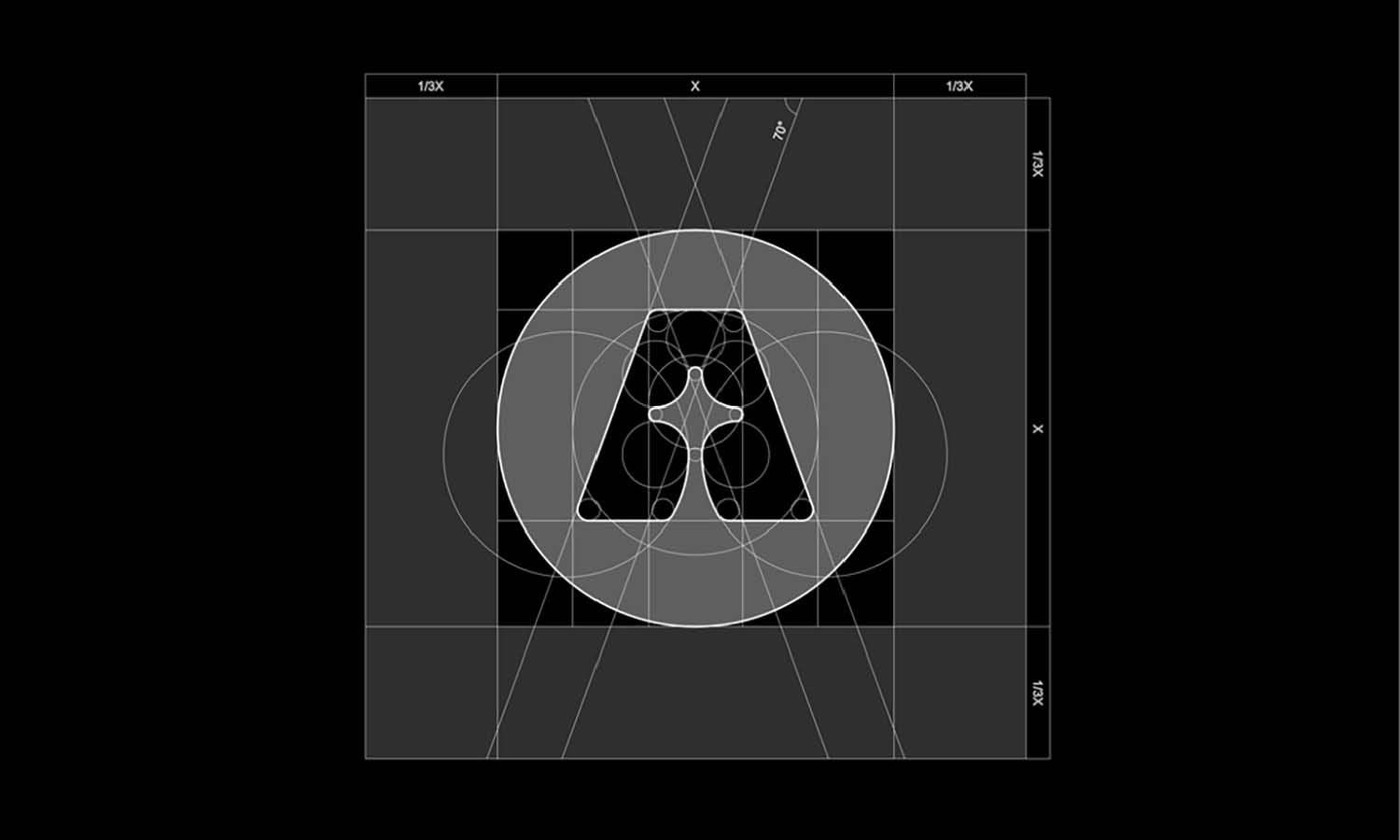
Source: Antonio Calvino, HS Grid, Dribbble, https://dribbble.com/shots/7659665-HS-Grid
Enhances Symmetry
The use of a grid in logo design significantly enhances symmetry, contributing to a logos aesthetic appeal and psychological impact. Symmetry suggests balance, harmony, and order, qualities that can enhance a brands perception as stable and trustworthy. A grid provides clear guidelines for placing elements symmetrically, ensuring that the logo maintains visual balance across its design. This is particularly important for brands looking to project an image of professionalism and reliability. Symmetrical designs are often more memorable and easier to recognize, which is crucial for brand recall.
Symmetry achieved through a grid can also evoke a sense of beauty and elegance, making the logo more attractive to the target audience. By facilitating precise placement and alignment, a grid helps designers achieve the perfect symmetry that might be challenging to attain through freehand methods. Additionally, the grid can be used to create radial symmetry or mirrored images, expanding the range of aesthetic possibilities. These symmetrical designs, supported by a grid framework, ensure that the logo looks well-constructed and polished in any context, enhancing the overall brand identity.
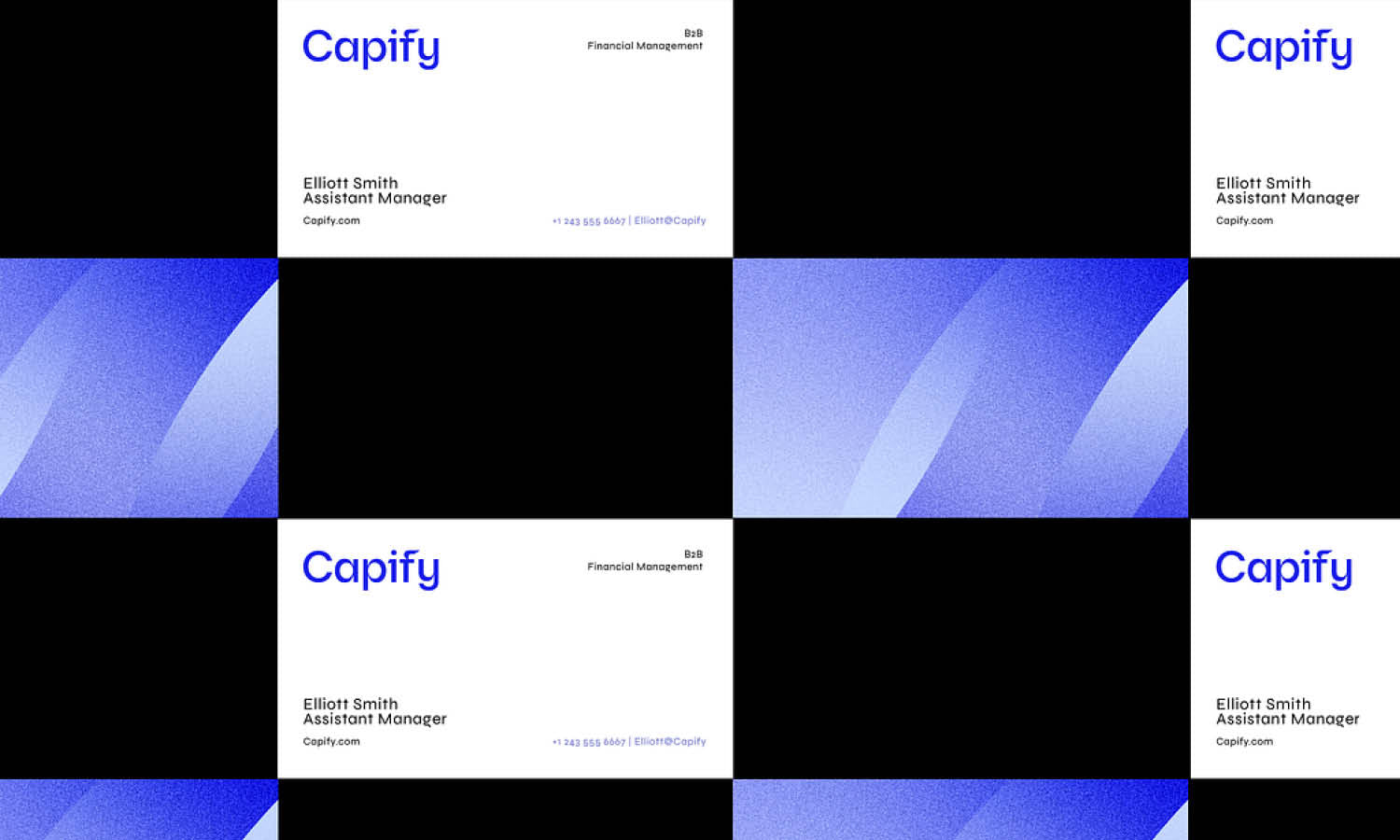
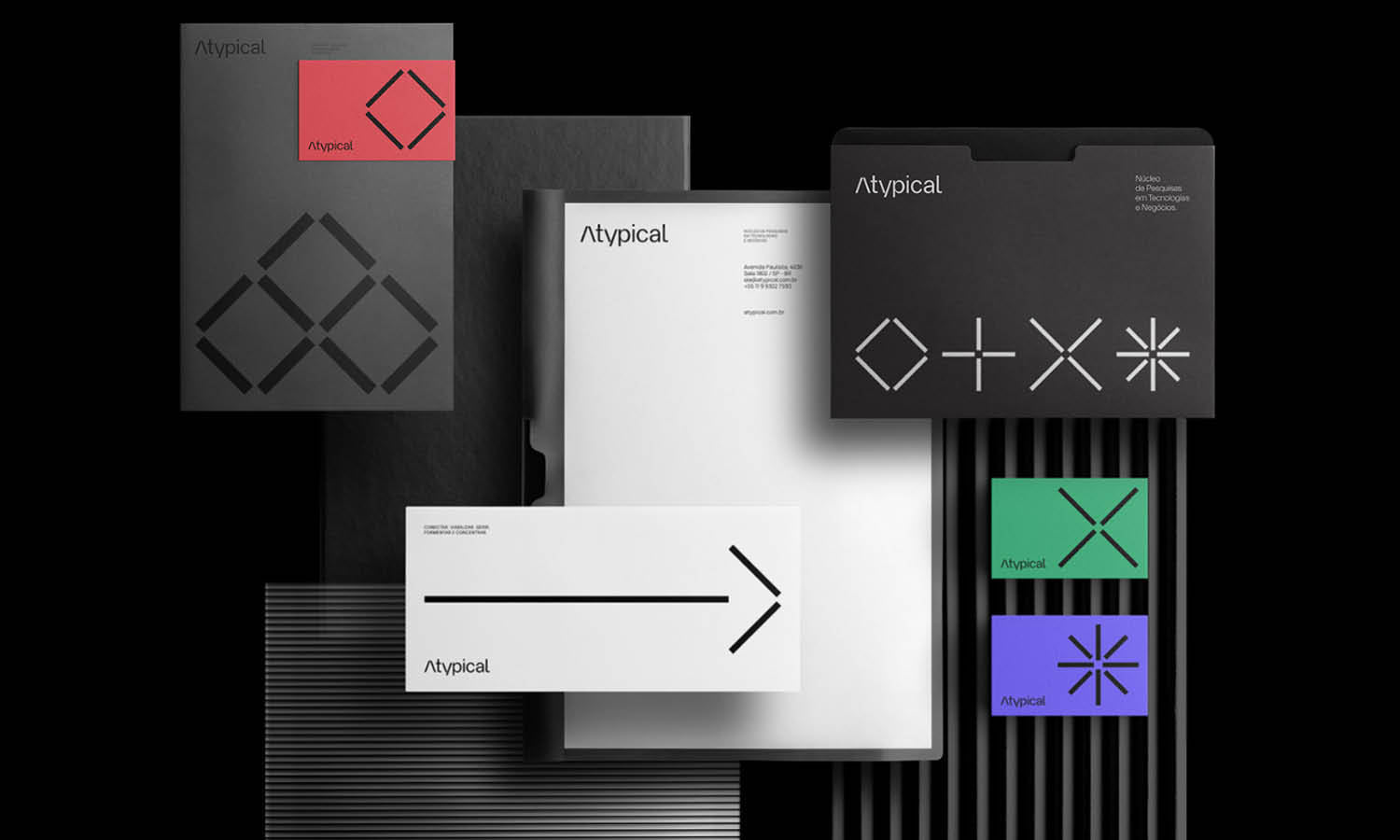
Promotes Consistency Across Branding
Utilizing a grid in logo design is pivotal for promoting consistency across all branding efforts. A grid provides a unified structure that can be applied to different elements of a brands visual identity, from business cards and letterheads to websites and packaging. This consistent use of a grid ensures that all design elements are harmonious and aligned, which reinforces the brands identity across various platforms. Consistency achieved through a grid-based approach makes a brand more recognizable and trustworthy to consumers, as repeated exposure to similar visual patterns enhances recall and recognition. Moreover, a grid simplifies the design process for brand extensions or updates, as it provides a template from which designers can work.
This means that any new designs will automatically align with the existing visual standards, maintaining the brand's cohesive appearance. By using a grid, brands ensure that their marketing materials look professional and coherent, which can significantly impact customer perception and loyalty. Ultimately, a grid is not just a tool for creating individual logos but a strategic asset in building a strong, consistent, and recognizable brand identity.
Ensures Professional Results
The use of a grid in logo design ensures professional results by providing a systematic approach to balance, proportion, and harmony. This methodological framework aids designers in achieving a refined and polished look, which is crucial for creating a strong first impression. Grids help maintain alignment and spacing consistency, which are essential for the visual clarity of the logo. These elements are critical in conveying a sense of professionalism and attention to detail, traits that are highly valued in any business context. Additionally, a grid-based design is less likely to encounter issues when reproduced in different formats or on various materials, ensuring that the logo always looks its best, whether it is displayed digitally or in print.
This reliability enhances the brands credibility and can increase a company's perceived value in the eyes of customers and stakeholders. Furthermore, using a grid encourages a disciplined design process, reducing subjective decision-making and increasing objectivity in the design choices. This not only speeds up the design process but also ensures that the end product is not just aesthetically pleasing but also strategically sound. Therefore, employing a grid is a hallmark of professional design practice, leading to outcomes that are both effective and sophisticated, reflecting well on the brand it represents.
Conclusion
Employing a grid in logo design is a strategic choice that brings numerous benefits. From enhancing alignment and promoting consistency to ensuring scalability and professional results, a grid serves as an essential tool for designers aiming to create impactful and enduring logos. It provides a solid foundation that not only supports creative freedom but also reinforces brand identity across various platforms. Embracing the grid in logo design processes can elevate your projects, ensuring they are not only visually appealing but also strategically effective in communicating the essence of the brand.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!
















Leave a Comment