The Golden Ratio in Action: Innovative Logo Design Principles

Source: Davit Chanadiri, German Shepherd (Grid), Dribbble, https://dribbble.com/shots/14016879-German-shepherd-grid
The golden ratio has long been regarded as a fundamental principle in design, art, and nature. Represented by the mathematical constant 1.618, this ratio forms the foundation of many visually balanced and harmonious compositions. From the proportions of ancient architecture to the structure of famous artworks, the golden ratio has played a significant role in achieving aesthetic perfection. In logo design, it serves as a guiding principle for creating logos that are not only visually appealing but also structurally sound and memorable.
By applying the golden ratio to logo design principles, designers can establish a sense of balance, proportion, and natural flow. This mathematical approach helps in positioning key elements, defining focal points, and structuring logos to achieve symmetry and elegance. Many iconic brands have leveraged this principle to craft logos that leave a lasting impact on audiences.
This article explores how the golden ratio enhances logo design, providing innovative principles that guide designers toward creating striking and effective brand identities. Whether designing for a startup or an established corporation, understanding the golden ratio ensures a well-structured, timeless, and visually captivating logo.
Achieving Visual Harmony
Visual harmony is essential in logo design, ensuring that all elements work together cohesively. The golden ratio serves as a fundamental tool in achieving this balance by providing a mathematical structure that guides the placement, proportions, and relationships between design elements.
When applied to logos, the golden ratio ensures that no single component overpowers the design while maintaining a natural flow. It allows designers to establish symmetry between typography, icons, and spacing, resulting in a composition that is pleasing to the eye. By dividing a logo into sections based on the golden ratio, designers can determine optimal placements for elements, ensuring a well-balanced layout.
One of the key benefits of using the golden ratio in logo design principles is its ability to create organic proportions that feel instinctively correct. Many iconic logos use this ratio to structure their designs, creating a sense of harmony that resonates with audiences. For instance, circular elements, typography, and negative space can all be aligned using the golden ratio to achieve seamless integration.
A well-balanced logo enhances brand perception, making it look professional, timeless, and easily recognizable. By leveraging the golden ratio, designers can ensure their logos are not only visually appealing but also strategically structured for long-term brand success.
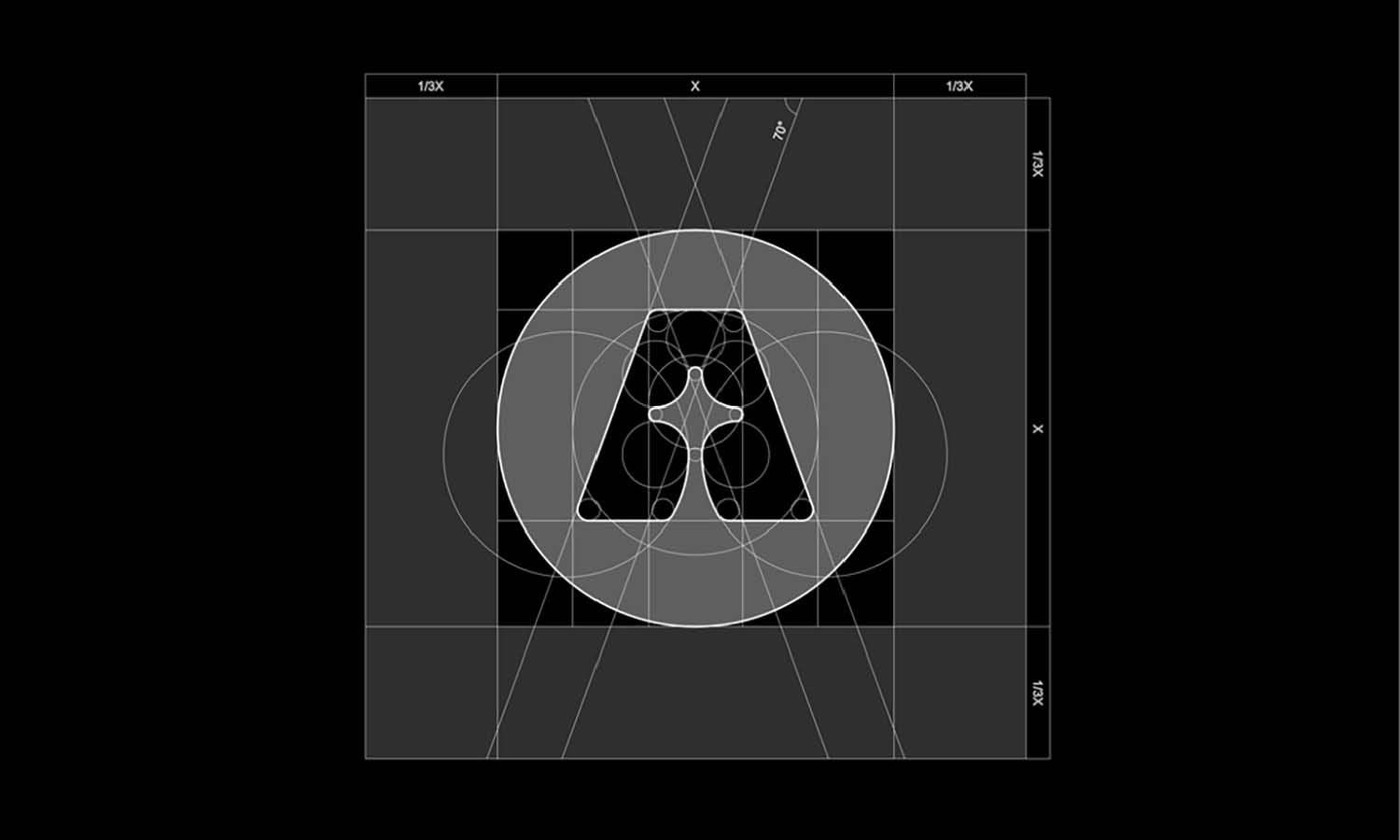
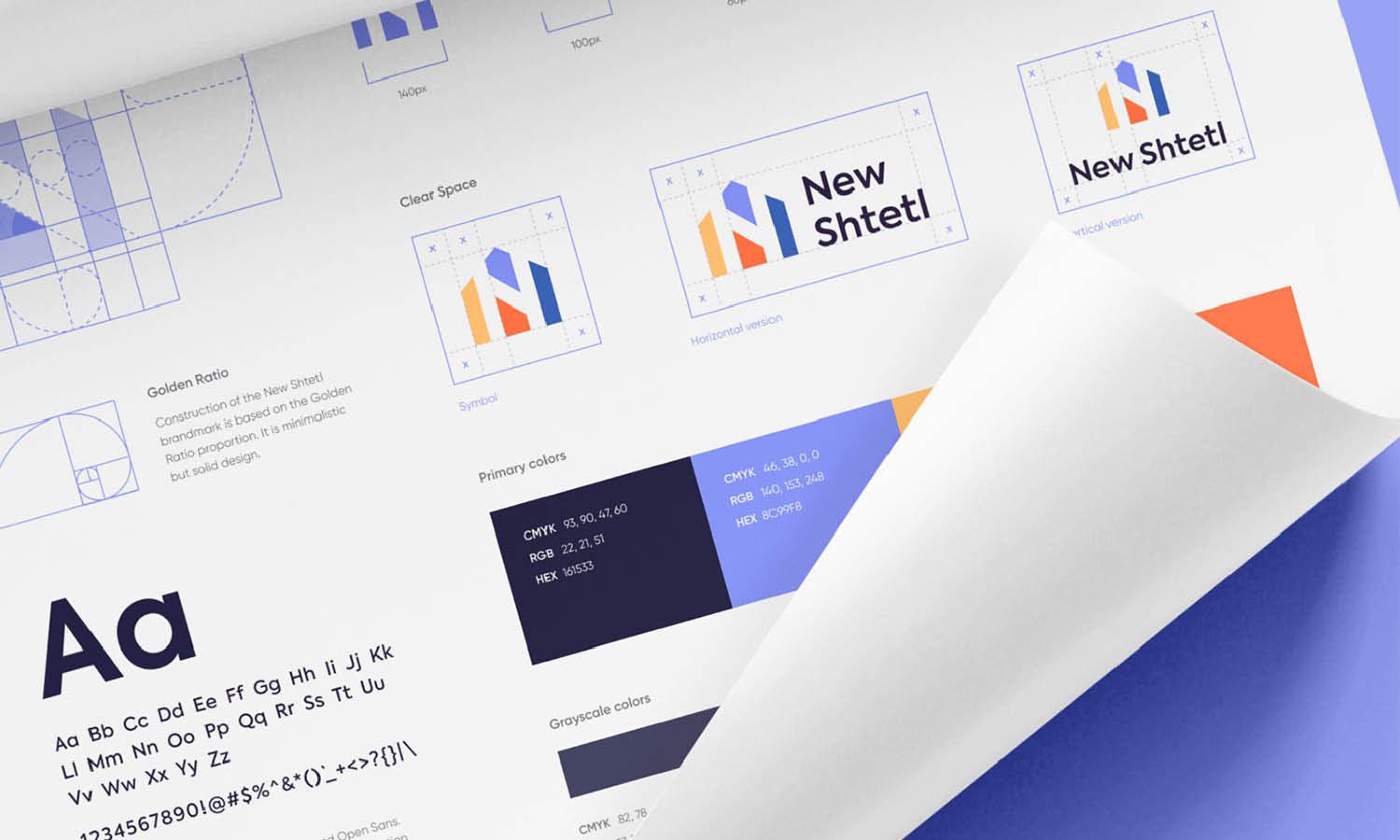
Structuring Logo Grids
A structured logo grid provides a strong foundation for a well-balanced and visually appealing design. By using the golden ratio, designers can establish a grid system that guides the placement and proportions of logo elements, ensuring precision and consistency.
Logo grids serve as blueprints that define the relationships between shapes, typography, and negative space. When structured with the golden ratio, these grids create natural divisions that enhance visual balance. For instance, circles and rectangles arranged based on the golden ratio allow designers to proportionally size different elements, creating a sense of unity.
A common application of the golden ratio in logo grids is in defining the spacing between typography and graphic components. Whether designing a wordmark or a symbol-based logo, a golden ratio grid ensures that every element is positioned in a way that enhances the overall composition. This structured approach helps maintain consistency across different branding materials, ensuring that the logo remains effective at various sizes.
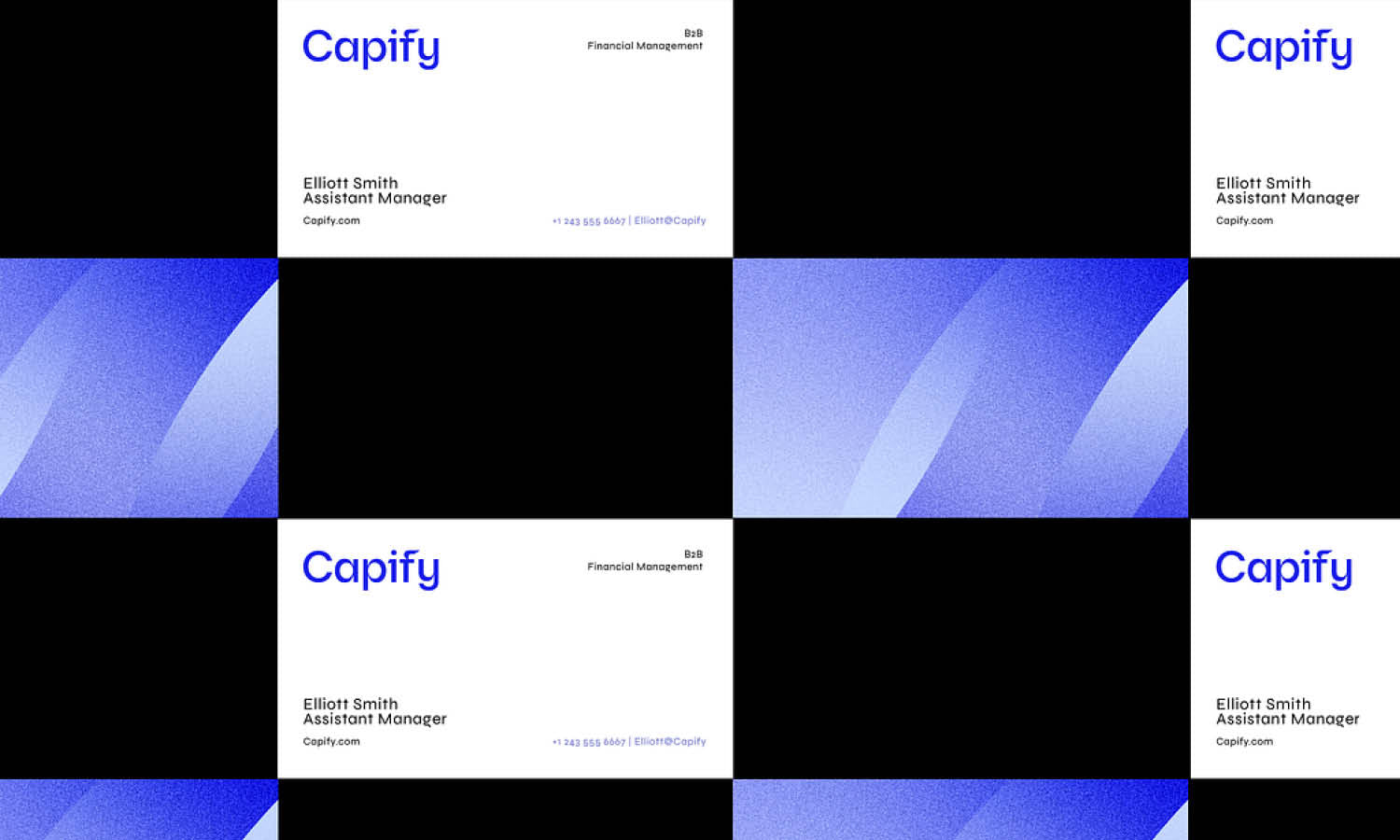
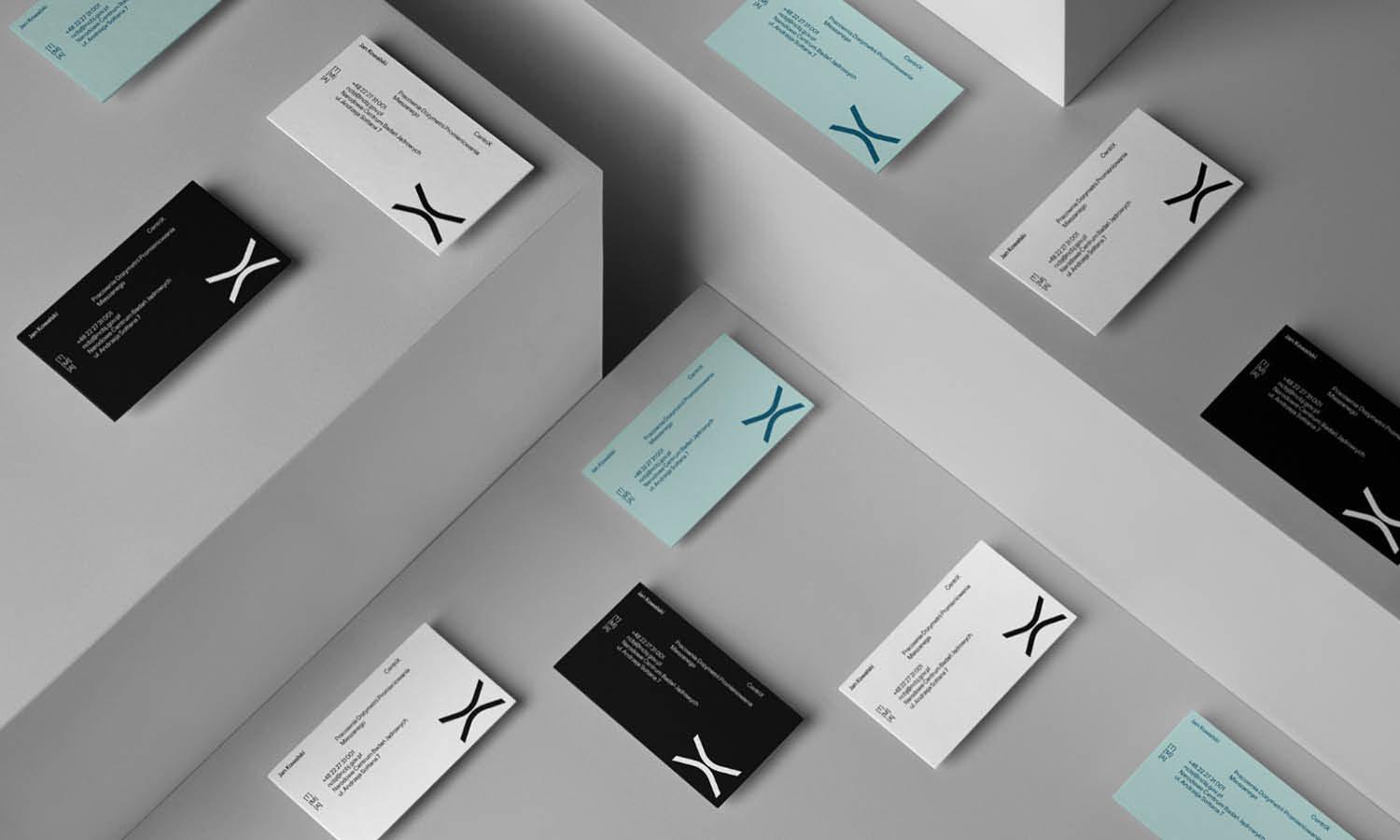
Creating Balanced Typography
Typography plays a crucial role in logo design, as it communicates brand identity and enhances visual appeal. When applying the golden ratio to typography, designers can achieve a harmonious balance between letterforms, spacing, and proportions, ensuring a refined and professional look.
One way to use the golden ratio in typography is by determining the ideal size relationships between different text elements. For instance, when setting the hierarchy between the brand name and a tagline, multiplying or dividing font sizes by the golden ratio (1.618) can create a naturally balanced composition. This ensures that no single text element overpowers the others while maintaining readability and aesthetic appeal.
Letter spacing, also known as kerning, can also benefit from the golden ratio. Adjusting the space between individual letters based on this principle prevents overcrowding or excessive gaps, resulting in fluid and well-structured typography. Similarly, the alignment and positioning of text within a logo can be fine-tuned using the golden ratio, allowing for optimal placement that enhances overall design cohesion.

Source: Aminul Islam, Logo Design, Logos, Dribbble, https://dribbble.com/shots/25655618-Logo-Design-Logos
Defining Focal Points
Focal points in logo design direct the viewer’s attention to the most important elements of the composition. By using the golden ratio, designers can strategically position these key elements, ensuring a natural and effective visual flow.
The golden ratio helps in determining the best placement for a focal point by dividing the layout into proportional sections. This allows designers to align crucial elements, such as icons, symbols, or typography, in a way that enhances emphasis without disrupting the overall balance of the logo. When viewers interact with a logo, their eyes are naturally drawn to areas following this mathematical proportion, making the design more engaging and memorable.
A common technique is positioning the main logo element or brand symbol at the intersection of golden ratio lines. This technique ensures that the most important part of the design remains visually dominant while maintaining harmony with surrounding elements. Additionally, designers can use the golden spiral to guide the flow of visual elements, leading the eye toward the focal point in a smooth and aesthetically pleasing manner.
Establishing Symmetry and Proportion
Symmetry and proportion are fundamental elements in logo design, ensuring that all components are visually balanced and structurally aligned. The golden ratio serves as a guiding principle to achieve these attributes, creating logos that feel naturally appealing and harmonious.
When designing a symmetrical logo, the golden ratio helps establish proportional relationships between elements, preventing any single component from dominating the composition. By dividing the design into sections based on this ratio, designers can ensure even weight distribution, leading to a more polished and professional appearance.
For logos incorporating geometric shapes, circles, and curves, the golden ratio provides a mathematical framework to position these elements cohesively. Many iconic brand logos, such as those of tech and luxury brands, follow this principle to maintain consistency and elegance. The strategic use of proportional grids allows designers to fine-tune their layouts, ensuring that symmetry remains intact even when the logo is resized or adapted for various mediums.
Symmetrically balanced logos convey a sense of stability and reliability, making them more effective in establishing brand trust. Whether designing a minimalist wordmark or a detailed emblem, integrating the golden ratio ensures that every aspect of the logo aligns perfectly, resulting in a timeless and aesthetically superior design.
Enhancing Brand Recognition
A well-designed logo should be easily recognizable and memorable. The golden ratio plays a crucial role in enhancing brand recognition by providing a structured and visually appealing framework that strengthens a logo’s impact.
Logos created using the golden ratio naturally draw the viewer’s attention, as they are built upon proportions that align with how the human eye perceives beauty and balance. This mathematical principle helps designers craft logos that appear seamless and intuitive, making them easier for audiences to recall.
By structuring key elements—such as icons, typography, and negative space—according to the golden ratio, designers create a sense of familiarity and coherence. A brand that uses a well-proportioned logo benefits from increased visual retention, as the structured design prevents unnecessary clutter and ensures a clear brand message.
Many of the most recognizable logos in the world, including those from top corporations, have been designed with the golden ratio. This approach allows the logo to maintain its effectiveness across various applications, from digital screens to print materials, without losing its proportional integrity.
Implementing Fibonacci Spirals
Fibonacci spirals, derived from the Fibonacci sequence, are a key component of the golden ratio and serve as a powerful tool in logo design. These spirals create natural curves that enhance the composition of logos, making them visually appealing and proportionally balanced.
When applied to logo design, Fibonacci spirals help define the layout and positioning of elements. Designers use the spiral’s curved path to guide the placement of typography, icons, and negative space, ensuring a smooth and organic flow. This technique allows logos to appear more dynamic while maintaining a structured and intentional design.
Many well-known brands have implemented Fibonacci spirals in their logos to achieve a natural aesthetic that resonates with viewers. The smooth, flowing curves created by the spiral establish a sense of motion and cohesion, making the design more engaging. Whether used to shape an emblem, align letterforms, or create proportional relationships between elements, Fibonacci spirals contribute to the overall balance of a logo.
By integrating Fibonacci spirals into logo design principles, designers can craft compositions that feel both mathematical and artistic. The precise structure of the golden ratio ensures that every curve and alignment is carefully planned, leading to a logo that is not only visually striking but also timeless and memorable.

Source: DAINOGO, Owl Logo & Grid, Dribbble, https://dribbble.com/shots/15964056-Owl-Logo-Grid
Crafting Logomarks With Natural Aesthetics
A well-crafted logomark should feel intuitive, fluid, and visually balanced. The golden ratio serves as a fundamental principle in achieving natural aesthetics, helping designers create logos that appear both structured and organic.
Logomarks designed with the golden ratio have an inherent sense of proportion, making them more visually appealing to the human eye. By structuring elements based on this mathematical ratio, designers can create curves, shapes, and layouts that mimic natural patterns found in nature, such as shells, flowers, and galaxies. This connection to nature enhances the design’s authenticity and appeal.
One effective way to apply the golden ratio is in defining the spacing and size of logo elements. Whether working with geometric shapes, abstract forms, or typographic symbols, the golden ratio ensures that each component fits seamlessly within the composition. This method results in a balanced and well-integrated design that does not feel forced or artificial.
Brands that utilize golden ratio-based logomarks benefit from a timeless, adaptable, and scalable design. These logos maintain their aesthetic integrity across different mediums, from business cards to digital platforms, without losing their proportional balance. By following golden ratio logo design principles, designers can create logomarks that not only stand out but also feel naturally harmonious, strengthening a brand’s visual identity.
Scaling Logos With Precision
A well-designed logo must maintain its visual appeal and clarity across different sizes, from small digital icons to large billboards. The golden ratio provides a structured approach to scaling logos with precision, ensuring that proportions remain balanced and harmonious regardless of size.
When scaling a logo, maintaining proportional relationships between elements is crucial to preserving its integrity. The golden ratio helps designers establish these relationships by defining consistent spacing, typography sizes, and icon proportions. This ensures that even when resized, the logo retains its original structure without appearing distorted or unbalanced.
A common challenge in logo scalability is maintaining readability, particularly for intricate designs or logos with text. By applying the golden ratio, designers can proportionally adjust font sizes and icon spacing to ensure that every element remains legible and well-positioned. This approach is particularly beneficial for brands that require versatility in their logos for various digital and print applications.
The golden ratio also aids in creating adaptive logo variations, where different versions of the logo maintain proportional consistency. Whether designing a minimalist version for mobile apps or a detailed version for print, the golden ratio ensures visual cohesion. By following golden ratio logo design principles, designers can craft logos that scale seamlessly while maintaining their aesthetic and functional effectiveness.
Creating a Sense of Movement
Logos that convey a sense of movement often feel more dynamic, engaging, and modern. The golden ratio plays a vital role in achieving fluidity and motion within a logo design by guiding the natural flow of elements and enhancing visual rhythm.
One effective method for creating movement in logo design is by incorporating the Fibonacci spiral, a fundamental component of the golden ratio. This spiral naturally directs the eye along a curved path, allowing designers to position elements in a way that suggests progression, direction, or motion. This technique is particularly useful for brands that want to emphasize energy, speed, or transformation.
By applying the golden ratio, designers can also adjust the proportions of asymmetrical elements to create a balanced yet dynamic look. A logo does not have to be perfectly symmetrical to feel structured—when movement is intentionally introduced, proportional harmony ensures that the design remains visually appealing.
Shapes, lines, and typography can also be arranged in a way that guides the viewer’s gaze from one element to another. This visual hierarchy, structured through the golden ratio, ensures that the logo feels fluid rather than static. Whether designing for sports brands, tech companies, or creative agencies, the golden ratio helps infuse logos with a natural sense of motion, making them more visually engaging and memorable.
Conclusion
The golden ratio is a powerful tool in logo design, providing a structured approach to achieving balance, proportion, and harmony. By applying this principle, designers can create logos that are visually appealing, well-structured, and timeless. From defining focal points to scaling logos with precision, the golden ratio ensures that every element aligns cohesively. Whether designing for a startup or an established brand, incorporating golden ratio logo design principles enhances aesthetic appeal and functionality. By understanding and utilizing this mathematical ratio, designers can craft logos that not only look exceptional but also leave a lasting impact on audiences.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!
















Leave a Comment