Visual Hierarchy and Its Role in Logo Design

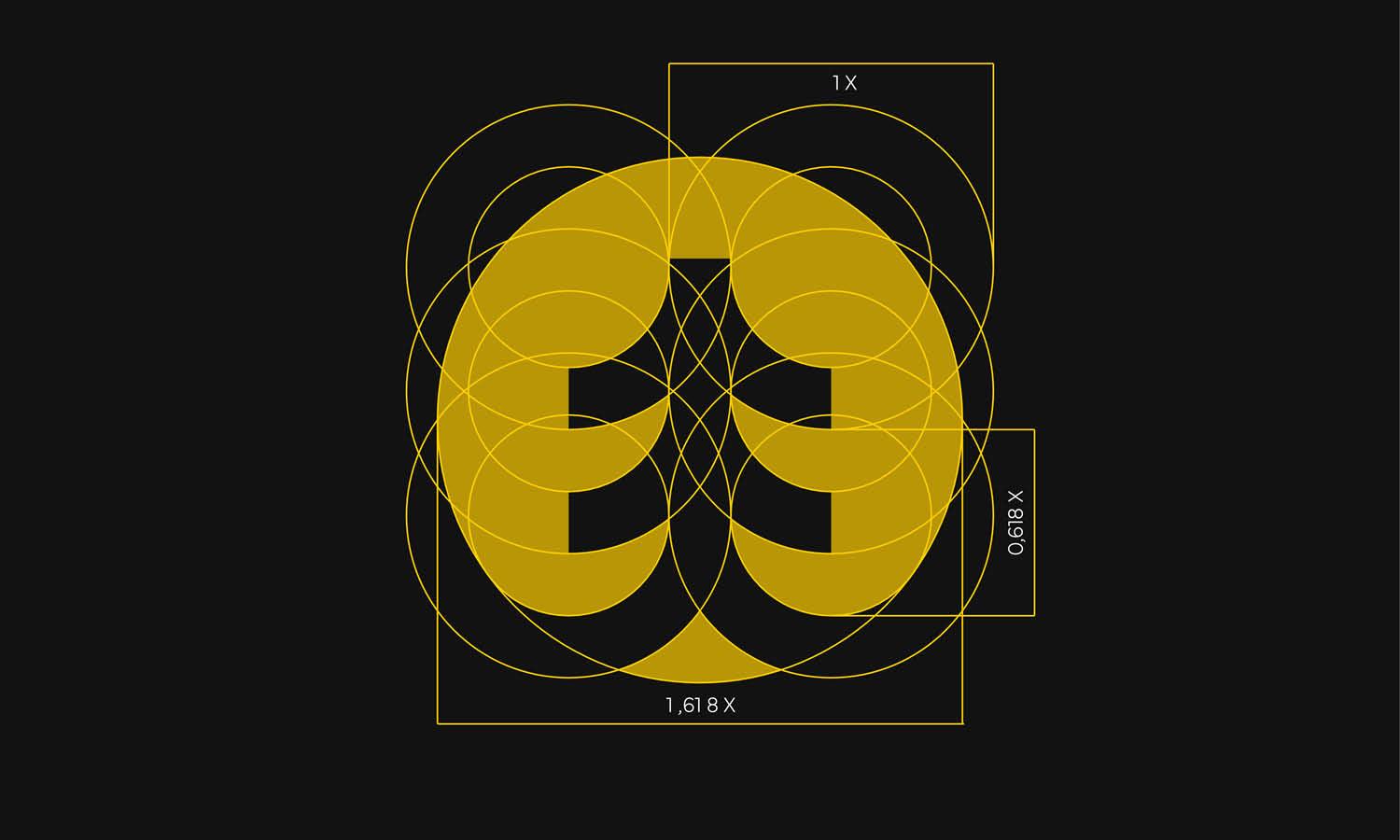
Source: VASK Studio, LATTO Brand Identity, Dribbble, https://dribbble.com/shots/21857882-LATTO-Brand-Identity
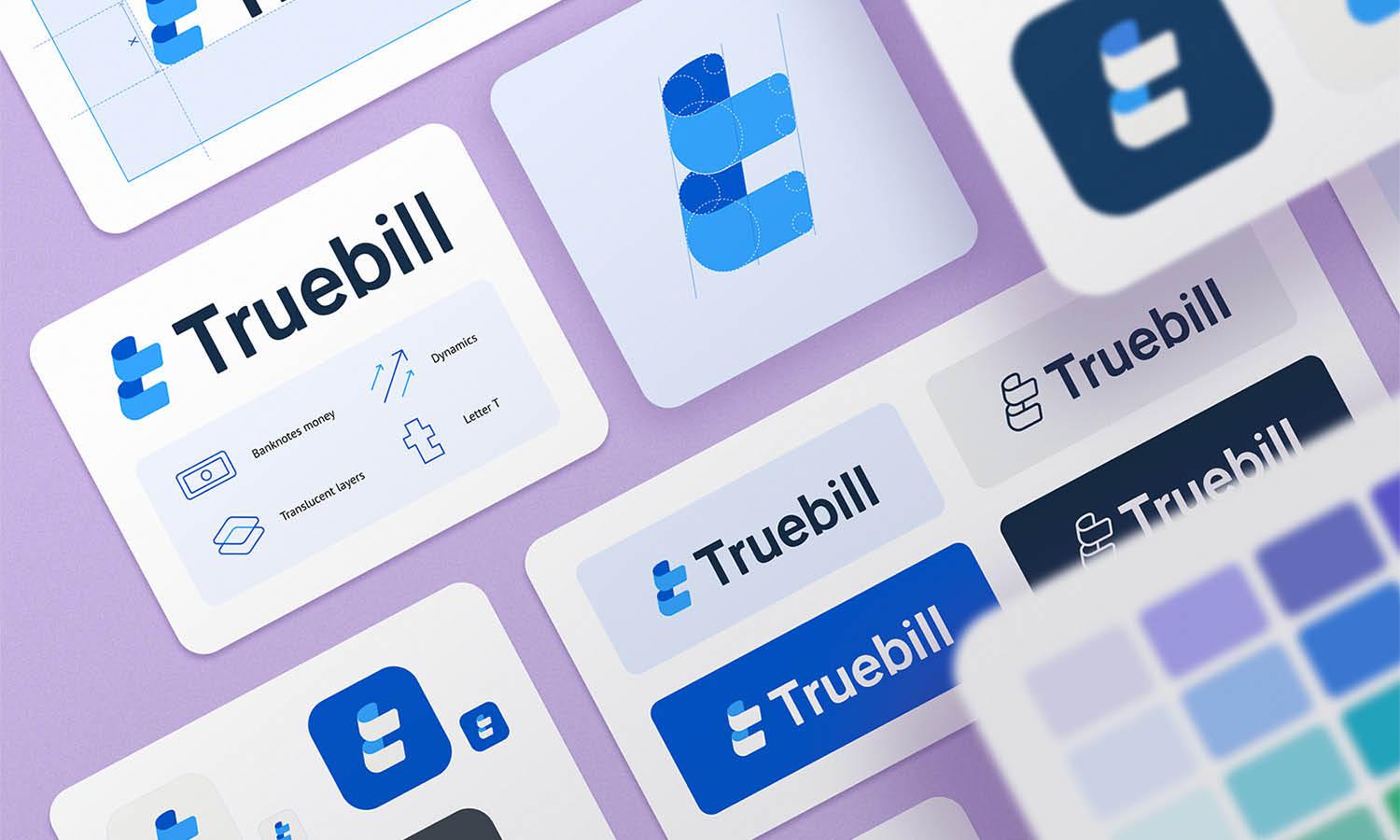
Visual hierarchy is an essential principle in graphic design, especially when crafting logos that instantly catch the eye and communicate a brand's essence effectively. In logo design, visual hierarchy involves the strategic arrangement of visual elements to influence what the viewer sees first, second, and so on. This hierarchy guides the viewer’s perception and interaction with the logo, ensuring the brand’s message is conveyed efficiently and memorably.
A well-executed visual hierarchy in logo design not only captures attention but also facilitates understanding. By varying elements such as size, color, and typography, designers can create a focal point that stands out amid other competing visuals. This is crucial in today’s fast-paced digital world, where a logo often makes the first impression and must speak volumes at a glance.
Understanding and implementing visual hierarchy effectively can significantly enhance the impact of a logo. This introduction sets the stage to explore how different elements like size, color, and spacing play pivotal roles in building a successful logo, ensuring it resonates with its intended audience while standing out in a crowded market.
The Power of Size in Visual Hierarchy
In the realm of logo design, size acts as a critical tool in establishing visual hierarchy, guiding the viewer's attention to the most important elements first. The strategic use of size ensures that key components of the logo, such as the brand name or main symbol, are immediately noticeable, making a strong and lasting impression. This technique is especially effective in distinguishing between various elements of a logo, where the larger features dominate the visual field, thereby signaling their importance to the viewer.
Larger elements in a logo can convey primary messages or values, while smaller elements complement and support the central message without competing for attention. Effective scaling within a logo ensures that it remains legible and impactful across different mediums, from large billboards to small digital icons. Designers must carefully balance the size of each element to create a harmonious and effective logo that communicates the brand’s identity clearly and efficiently. By mastering the use of size, designers can craft logos that not only capture attention but also facilitate brand recognition and recall.
Color as a Tool in Visual Hierarchy
Color is a powerful element in creating a visual hierarchy within logo design. It not only adds visual interest and brand identity but also plays a pivotal role in guiding the viewer’s eyes through the design. Selecting the right colors can evoke specific emotions and associations, making the logo more memorable and effective in conveying the brand's message.
The use of contrasting colors can highlight important features and set them apart from less critical elements, enhancing the overall readability of the logo. For instance, a bright color can draw attention to the brand name, while a subdued background helps maintain the focus on this key element. Similarly, color gradients can create a sense of depth, making a logo appear more dynamic and engaging.
Understanding color psychology is essential for designers to make informed choices that align with the brand’s values and target audience. For example, blue can evoke trust and dependability, which is ideal for financial institutions, while green might be used to symbolize growth and sustainability for eco-friendly brands. Through thoughtful application of color, designers can create a strong visual hierarchy that enhances brand communication and effectiveness in competitive markets.
Typography and Its Impact in Visual Hierarchy
Typography is a fundamental element in logo design that significantly impacts visual hierarchy. The choice of typeface and the arrangement of text can dictate how information is perceived and prioritized by the viewer. Effective typography enhances readability and draws attention to the brand name or slogan, reinforcing the logo’s message and overall brand identity.
A well-chosen typeface communicates much about a brand’s character—whether it’s professional, friendly, innovative, or traditional. Bold, large fonts can make a strong impression, asserting the brand’s presence, while elegant, serif fonts may convey sophistication and trustworthiness. Designers leverage typography to create a focal point in logos, guiding the viewer's eye to the most important textual information first.
Additionally, the spacing between letters and words (known as tracking and kerning) must be meticulously adjusted to ensure clarity and impact. Too little spacing can make a logo look cramped and difficult to read, while too much spacing might disconnect the elements, weakening the logo's impact. Typography, when used skillfully, not only helps in establishing a clear visual hierarchy but also enhances the overall aesthetics of the logo, making it more appealing and effective in communicating the brand’s ethos.

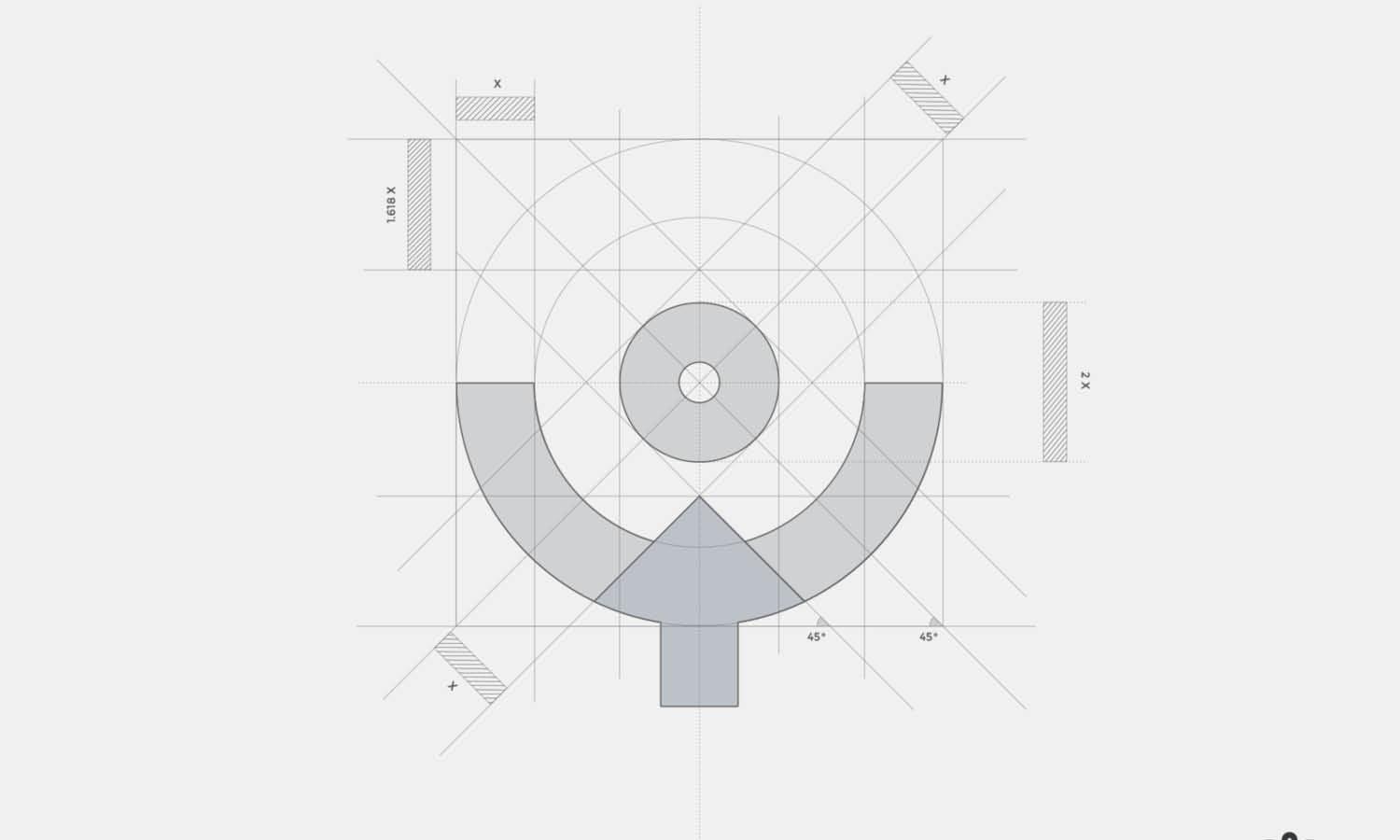
Source: VASK Studio, TRENT, Dribbble, https://dribbble.com/shots/20008623-TRENT
Spacing for Clarity in Visual Hierarchy
Spacing, or the use of white space, plays a crucial role in creating a clear visual hierarchy in logo design. Proper spacing helps in distinguishing between different elements of the logo, making it easier for the viewer to process and recognize the brand at a glance. This organization of space around and within the elements of the logo can greatly influence how the message is perceived and understood.
Effective use of white space can dramatically enhance a logo’s readability and overall visual impact. It provides breathing room for the logo’s components, preventing the design from appearing overcrowded and chaotic. This clarity is essential in ensuring that each part of the logo can be individually appreciated without overwhelming the viewer.
Furthermore, strategic spacing can also emphasize the most important elements of the logo, like the brand name or symbol, making them stand out and quickly catching the viewer’s eye. It creates a clean and organized appearance that conveys professionalism and attention to detail—qualities highly valued in any brand.
In digital and print media, where space is at a premium, mastering the art of spacing can make the difference between a logo that is easily recognizable and one that is easily forgotten. By effectively managing the spacing within a logo, designers ensure that the logo communicates effectively, reinforcing the brand’s message and enhancing its visibility in a crowded marketplace.
Contrast for Impact in Visual Hierarchy
Contrast is a powerful design tool in logo design that significantly enhances visual hierarchy, ensuring that key elements of the logo stand out and capture attention. By employing contrasting colors, shapes, or sizes, designers can direct the viewer’s eye to the most important features of the logo, making the brand's identity clear and memorable.
Effective use of contrast involves more than just choosing opposing colors; it includes contrasting textures, styles, and even typographic details to create a dynamic and engaging visual experience. For example, a bright color against a muted background will make the logo pop, while a bold, heavy font juxtaposed with a delicate script can emphasize the brand name effectively.
Contrast not only increases the legibility of the logo but also contributes to its aesthetic appeal, making it more visually interesting and likely to stand out in a competitive market. It helps in differentiating elements, allowing for a clear distinction between the brand name and other informational elements like taglines or descriptors. This differentiation ensures that the logo communicates the intended message effectively without confusion.
Incorporating high contrast in logo design can also reflect a brand’s personality—bold contrasts might suggest a modern, energetic brand, while softer contrasts might indicate elegance and sophistication. Utilizing contrast strategically within a logo’s design is crucial for creating a strong visual hierarchy that enhances brand recognition and customer recall.
Alignment for Cohesion in Visual Hierarchy
Alignment plays a crucial role in creating cohesion and balance within a logo, contributing significantly to its visual hierarchy. Proper alignment ensures that all elements of the logo are organized in a visually appealing manner, creating a sense of unity and harmony that reinforces the brand’s message.
By aligning elements consistently, designers can create a clean, orderly appearance that enhances readability and communicates professionalism. Whether elements are aligned left, right, centered, or justified, each choice impacts how information is perceived and can guide the viewer’s eye in a logical, sequential manner through the logo.
Vertical and horizontal alignment are common strategies used to organize different components of a logo. Vertical alignment can help in stacking elements in a way that makes efficient use of space, while horizontal alignment might be used to create a broader, more stable-looking design. Diagonal or radial alignments can also be utilized for more dynamic and visually interesting logos.
Alignment is not just about positioning elements in a straight line; it involves the thoughtful arrangement of type, symbols, and shapes in a way that all parts of the logo work together to tell a cohesive story. It can significantly impact the visual impact of a logo by creating a focal point or highlighting certain aspects of the brand identity.
Layering Elements in Visual Hierarchy
Layering is a sophisticated technique in logo design that involves organizing elements at different depths to create a sense of dimension and focus. This method enhances visual hierarchy by allowing designers to emphasize certain aspects of the logo while subtly including additional details that enrich the overall design without overwhelming the primary message.
Effective layering can be achieved by placing bolder, more prominent elements in the foreground and more nuanced or secondary details in the background. This technique helps in creating a visual path for the eye to follow, naturally leading the viewer from the most important element down to supporting graphics. For instance, a logo might feature a prominent brand symbol in the foreground with a subtle watermark or texture in the background, adding depth and interest.
Layering also allows for creative interplays of color and texture, which can help to differentiate elements without relying solely on size or color contrast. It can enhance the three-dimensional feel of a logo, making it more dynamic and engaging. Moreover, thoughtful layering ensures that all elements of the logo are visible and contribute to the overall branding message, even when viewed from different angles or in various media.

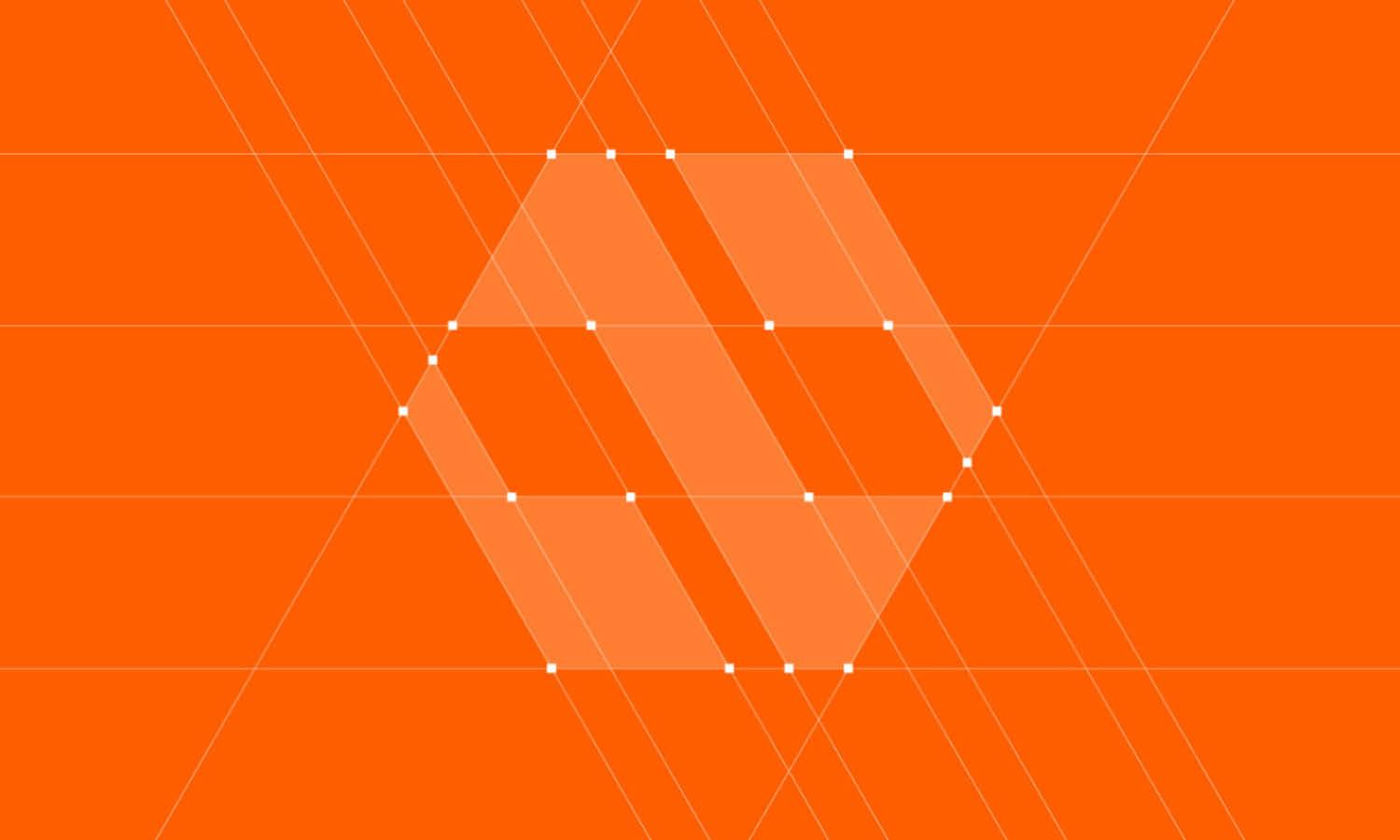
Source: Younique, Abstract Logomark, Dribbble, https://dribbble.com/shots/22789219-Abstract-logomark
The Role of Imagery in Visual Hierarchy
Imagery is a vital component of logo design, significantly impacting the visual hierarchy and overall effectiveness of the logo. The use of images or symbols can communicate complex ideas quickly and efficiently, transcending language barriers and making the brand more accessible to a broader audience.
Incorporating imagery into a logo allows a brand to convey its essence or values at a glance. For example, an outdoor apparel company might use a mountain symbol to reflect adventure and durability, instantly connecting with the target audience’s interests. Imagery can also evoke emotional responses, which helps in building a stronger connection between the brand and its customers.
The strategic placement and styling of imagery within a logo determine its impact and hierarchy. Primary images should be prominent and clear, while secondary symbols may support or enhance the story without competing for primary attention. This balance ensures that the logo remains legible and effective across various applications, from digital media to physical products.
Furthermore, imagery in logos can be symbolic, representing abstract concepts like innovation, trust, or strength through visual metaphors. This not only enhances the aesthetic appeal of the logo but also enriches the narrative, providing deeper insights into what the brand stands for.
Scaling and Its Effects in Visual Hierarchy
Scaling is an essential factor in logo design, crucial for maintaining visual hierarchy across various sizes and mediums. A well-designed logo must be scalable, meaning it should retain its effectiveness and clarity whether it is enlarged on a billboard or reduced to fit on a business card. This adaptability ensures that all elements of the logo are visible and legible at any size, preserving the visual impact and the brand’s identity consistently.
The challenge in scaling is to keep the logo's distinct features prominent without losing any critical details. For example, intricate patterns or fine text that looks appealing on a large scale may become indistinct or completely lost when the logo is reduced. Designers must therefore create logos with simple, flexible designs that can be easily adapted to different sizes without compromising on aesthetics or functionality.
Effective scaling involves considering the weight of lines, the spacing between elements, and the overall complexity of the design. Minimalistic logos often scale better than those with numerous detailed elements, which can blend into one another and lose their distinctiveness at smaller sizes.
By prioritizing scalability during the design process, designers ensure that a logo can be used effectively in a wide range of applications, enhancing brand recognition and ensuring that the visual hierarchy intended in the original design is maintained across all platforms.
Interactive Elements in Visual Hierarchy
Interactive elements in logo design are becoming increasingly significant with the rise of digital media. These elements can dynamically change based on user interactions or different contexts, adding a layer of engagement and functionality that static logos cannot provide. Incorporating interactivity into a logo can enhance visual hierarchy by drawing attention to specific parts of the logo or conveying multiple facets of the brand in an engaging way.
Interactive logos might include features such as animation that activates on mouse hover, or elements that change color in response to user actions. This not only captures the viewer's attention but also provides a memorable experience that can deepen the user’s connection with the brand. For instance, a logo could display a basic form when viewed normally but expand to reveal more detailed information or brand elements upon interaction.
This approach to logo design requires careful consideration of the visual hierarchy to ensure that the logo remains effective and legible in both its static and interactive states. Designers must balance the novelty of interactivity with the need for simplicity and clarity, ensuring that the interactive elements enhance rather than complicate the viewer's understanding of the logo.
By effectively integrating interactive elements, designers can create more dynamic and adaptable logos that stand out in the digital age. These logos not only serve the traditional roles of identification and brand representation but also engage users in a way that static logos cannot, making them powerful tools in building brand awareness and engagement.
Conclusion
Understanding and applying visual hierarchy in logo design is crucial for creating compelling and effective brand identities. By strategically using elements like size, color, typography, and spacing, designers can guide the viewer's attention and convey the brand's message clearly and memorably. Effective logos are scalable and often incorporate interactive elements, adapting to various media while maintaining their impact. Ultimately, mastering visual hierarchy allows designers to craft logos that not only capture attention but also foster brand recognition and loyalty. Embracing these principles is essential for any designer aiming to deliver logos that stand out in a competitive marketplace.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!
















Leave a Comment