10 Tips to Create a Responsive Logo Design

Source: Ramotion, Fintech Company Brand Guideline, Dribbble, https://dribbble.com/shots/15433400-Coinread-Style-Guide
In today’s fast-moving digital landscape, a brand’s visibility spans across countless platforms—ranging from expansive desktop monitors to compact smartphone screens and even smartwatch faces. This shift in how content is consumed has made responsive logo design more critical than ever. Unlike traditional static logos, responsive logos are dynamic—they adapt fluidly to different screen sizes and environmental constraints without compromising their visual integrity.
A responsive logo must be flexible while still maintaining brand recognition. This requires a thoughtful design approach that goes beyond simple scaling. Elements such as iconography, typography, and spacing must all work in harmony to ensure consistency across all variations. Whether it’s a full-featured logo on a website header or a compact symbol used as a mobile app icon, each version should retain the essence of the brand.
This article outlines ten practical tips to help designers craft logos that are both versatile and enduring. From minimizing complex details to creating multiple logo variations, each point provides actionable insights to make your designs adaptable and professional. Whether you’re creating a brand identity from scratch or refining an existing one, understanding the principles of responsive logo design will help you deliver logos that work beautifully in every context.
Start With a Scalable Concept
A fundamental principle in creating a responsive logo design is maintaining simplicity and scalability. A clean, uncluttered design not only aids in making the logo more adaptable across various media but also ensures it remains effective and recognizable when resized. To achieve this, focus on reducing the logo to its essential elements. Avoid intricate details that may become lost or distorted at smaller scales. Utilizing bold, clear lines and shapes can enhance visibility and recognition.
Consider the most distinctive features of your logo and emphasize those traits in every version. This approach ensures that whether the logo is displayed on a billboard or a smartwatch, it communicates the brand’s identity effectively. Emphasizing simplicity in your design process will result in a versatile logo that upholds its integrity across diverse platforms and sizes, maintaining a strong brand presence in all contexts.
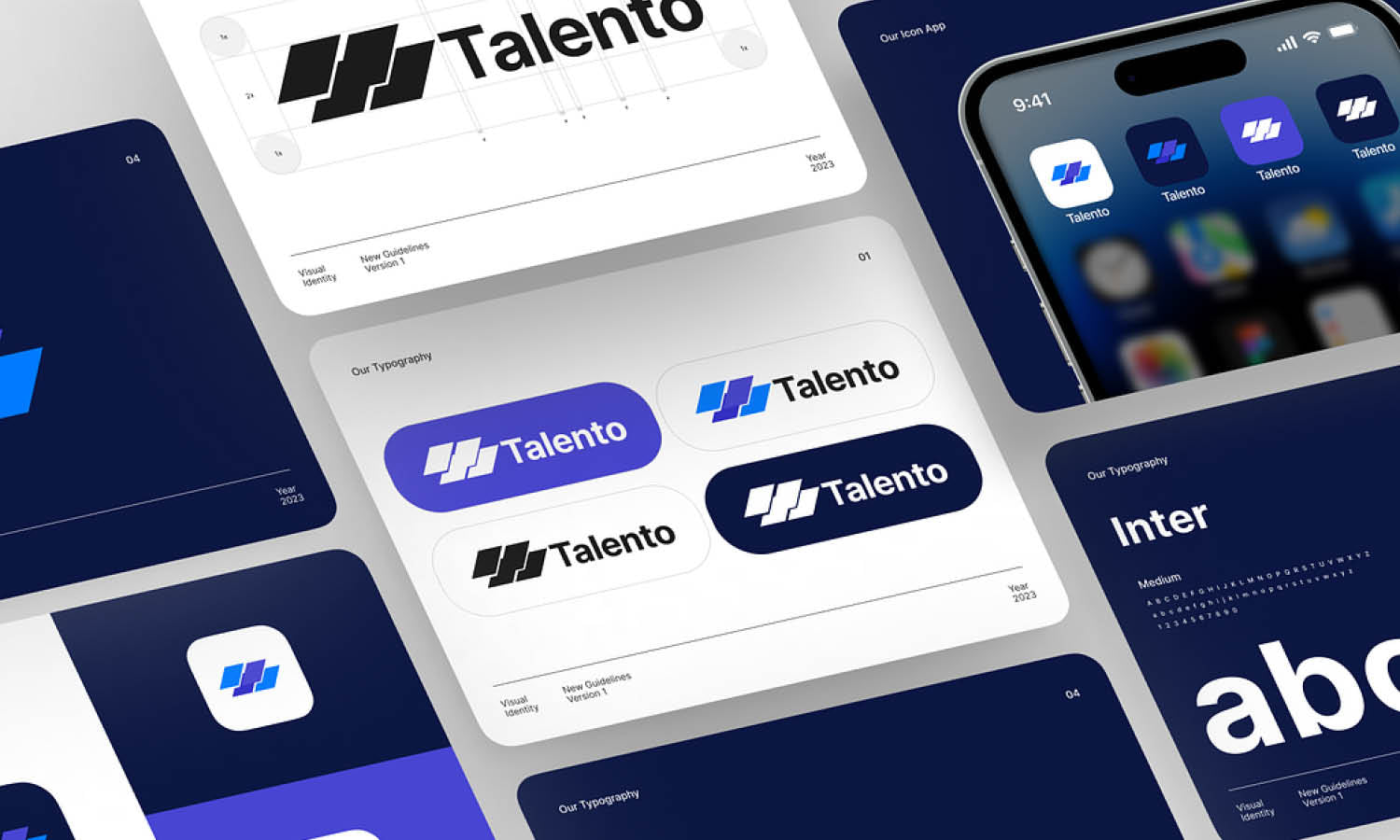
Design Multiple Versions
In the realm of responsive logo design, creating multiple versions of your logo is crucial for ensuring flexibility across different platforms. Start by designing a standard full-version logo that includes all elements, such as the brand name, iconography, and tagline. Then, scale down by creating a simplified version that may only include the brand’s icon or an abbreviated form of the logo. This could be as minimal as a single lettermark or a basic pictorial element. Additionally, an icon-only version should be developed for extremely small spaces, like app icons or social media avatars.
Each version should be recognizable and should uphold the brand’s core visual identity, despite the reduction in complexity. This strategy ensures that your logo remains functional and effective, no matter the size or context in which it is displayed. By planning for various user interfaces and touchpoints, you ensure the logo design adapts seamlessly to meet modern brand challenges.
Use Vector Graphics
Utilizing vector graphics is a crucial step in creating a responsive logo design. Vector files, unlike raster images, use mathematical calculations to form shapes and lines. This allows the logo to scale up or down without losing clarity or quality. By designing in vector formats such as SVG, EPS, or AI, you ensure that the logo retains its sharpness and detail at any size. This flexibility is essential for a responsive logo, as it must look equally professional on a giant billboard as it does on a small smartphone screen.
Furthermore, vector graphics are editable, which means adjustments to color, size, and layout can be made without degradation. This adaptability makes vectors the ideal choice for logos that need to be versatile and effective across various media platforms. For designers, mastering vector tools and techniques is indispensable for producing logos that are not only visually appealing but also functionally robust in a digital-first world.

Source: Uchitha H, Krypstac Branding, Dribbble, https://dribbble.com/shots/19648761-Krypstac-branding
Optimize for Small Sizes
Optimizing a logo for small sizes is critical in responsive logo design. As screens and digital displays vary greatly, a logo must maintain its impact and readability even when scaled down. Start by focusing on the elements that are most identifiable, such as unique shapes or colors, and ensure these features are prominent in smaller versions. Avoid using overly detailed images or text that could become unreadable on smaller devices. Instead, test the logo at various small dimensions during the design process, adjusting elements as necessary to improve visibility.
Simplifying the design to its core components helps in retaining the essence of the logo without clutter. Additionally, consider the contexts in which the logo will appear—such as on apps, websites, or wearable devices—and tailor its design to suit these specific environments. By prioritizing legibility and distinctiveness at reduced sizes, you ensure that the logo effectively communicates the brand’s identity across all viewing platforms.
Maintain Brand Identity
A responsive logo design must remain consistent with the brand’s overall identity, regardless of size or format. Every version of the logo—whether a full-scale design, a simplified version, or an icon-only adaptation—should carry the same visual essence. Key elements such as typography, colors, and symbols should remain recognizable across all variations. Even when simplifying the logo for smaller applications, its fundamental characteristics must be preserved. A well-designed responsive logo ensures that audiences can instantly associate it with the brand, whether they see it on a business card, website, or billboard.
To achieve this, designers should establish clear guidelines for logo usage across different mediums. Testing the logo across various backgrounds and display sizes helps confirm its adaptability while maintaining brand recognition. By keeping visual consistency at the forefront, a brand can strengthen its presence and ensure its logo remains an effective representation of its identity in every format.
Consider Horizontal and Vertical Layouts
A well-crafted responsive logo design should be adaptable to both horizontal and vertical formats. Different platforms and applications require varying logo orientations, making it essential to create versions that fit different layouts without losing their integrity. A horizontal logo works best for website headers, signage, and letterheads, while a vertical version is often more suitable for social media profiles, packaging, or compact print materials. The challenge is ensuring that both layouts remain visually balanced and maintain the brand’s key identity markers.
When designing multiple orientations, the spacing, typography, and iconography should be carefully adjusted to ensure readability and impact. The composition should remain clear and well-structured, even when rearranged to fit a new format. Testing both layouts in real-world applications ensures that they remain effective and adaptable in diverse branding scenarios. By considering horizontal and vertical layouts from the start, designers can create a versatile logo that functions seamlessly across different digital and print environments.
Prioritize Legibility
Legibility is a crucial factor in responsive logo design, ensuring that the logo remains clear and easily recognizable across different sizes and formats. A logo that loses readability when scaled down can weaken brand recognition and impact. To achieve optimal legibility, start by choosing fonts that remain crisp and clear at any size. Avoid overly decorative or intricate typefaces that may become illegible when reduced. Additionally, maintaining sufficient spacing between letters and design elements prevents crowding and visual distortion. When incorporating symbols or icons, ensure they are simple yet distinctive, allowing them to remain identifiable even at small sizes.
High contrast between the logo’s colors and its background further enhances visibility. Testing the logo at different scales—ranging from large prints to mobile icons—helps identify potential legibility issues before finalizing the design. A responsive logo should maintain its effectiveness whether displayed on a billboard or a smartphone, ensuring a strong and consistent brand presence.

Source: Firoj Kabir, Pedize Brand Book Design, Dribbble, https://dribbble.com/shots/16080755-Pedize-Brand-Book-Design
Use Flexible Color Schemes
A responsive logo design must be adaptable to various backgrounds and display settings, making a flexible color scheme essential. A well-designed logo should have multiple color variations, including full-color, monochrome, and grayscale versions, to maintain visibility in different contexts. A full-color version works best in standard applications, while a black-and-white variation is ideal for print materials or single-color backgrounds. High-contrast designs improve readability, especially in small-scale displays or low-light conditions.
Additionally, consider how the logo appears on both dark and light backgrounds, ensuring that key elements remain distinguishable. Using adaptable color schemes allows the logo to seamlessly fit into diverse branding materials, from websites and merchandise to mobile apps and social media. By planning for multiple color options, designers ensure the logo maintains consistency and effectiveness across all platforms and mediums, strengthening the brand’s visual identity in every application.
Simplify Complex Elements
In responsive logo design, simplifying complex elements is essential to maintaining clarity and versatility across different applications. A logo with intricate details may look appealing at large sizes but can lose its effectiveness when scaled down. Small decorative elements, fine lines, or excessive gradients may become unrecognizable or cluttered in compact spaces. To ensure adaptability, focus on the core components that define the brand’s identity. Stripping down unnecessary details allows the logo to remain visually strong and instantly recognizable in various contexts.
A simplified logo also improves loading times and ensures seamless rendering across digital and print media. When working on simplification, test the logo at different scales and adjust its composition to retain impact without losing brand character. A well-refined, clean logo design is more flexible and ensures consistent representation across diverse mediums, from websites and mobile apps to business cards and large-scale advertisements.
Optimize for Mobile and Digital Platforms
A responsive logo design must function effectively across mobile and digital platforms, where display sizes and resolutions vary. Many users interact with brands through smartphones, tablets, and social media, making it essential for a logo to remain clear and engaging in digital environments. To optimize for mobile, ensure the logo is legible in small formats, such as app icons and navigation bars. A simplified version of the logo without excessive details or complex typography enhances readability on screens. Additionally, using a scalable vector format ensures that the logo retains its sharpness on high-resolution displays.
Testing the logo across multiple devices, including mobile screens and tablets, helps refine its effectiveness in digital applications. Since mobile interfaces often have limited space, consider using an icon-only version for app branding and digital touchpoints. A well-optimized logo guarantees a seamless visual experience, reinforcing brand recognition in today’s digital landscape.
Conclusion
Responsive logo design is no longer optional—it’s essential for brands navigating a multi-device world. A well-designed logo must maintain its identity and clarity whether displayed on a giant billboard or a tiny smartphone screen. By applying principles like simplicity, flexibility, and consistency, designers can ensure that their logos perform effectively across every platform. Remember to build a logo system with scalable variations, test across different media, and prioritize legibility at every size. A successful responsive logo design not only strengthens brand recognition but also enhances user experience in an increasingly diverse digital environment. Adaptability is the new standard in logo design.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!















Leave a Comment