10 Tips to Create a Responsive Logo Design for Your Website

Source: Bipol Hossan, Music Brand I Play Media Letter W Logo Branding, Dribbble, https://dribbble.com/shots/17979119-Music-Brand-play-media-letter-w-logo-branding
A responsive logo design ensures that your branding remains consistent, clear, and professional, whether viewed on a smartphone, tablet, or large desktop screen. With websites being accessed from an increasing range of devices, having a one-size-fits-all logo is no longer practical. Instead, your logo must adjust fluidly to various screen sizes without losing its identity or visual appeal.
Designing a logo that works responsively is more than just resizing—it’s about rethinking structure, hierarchy, and flexibility. The core elements of your design need to communicate effectively, even when simplified or rearranged. By investing in a responsive logo, you ensure your website maintains a polished and cohesive look throughout the user journey.
This article covers ten practical tips that will help you design a logo capable of adapting to any digital setting. From vector-based graphics to layout variations, each strategy focuses on preserving the integrity of your logo while enhancing its functionality across modern web interfaces. Whether you’re creating a new logo or refining an existing one, these insights will guide you toward a more responsive and user-friendly brand identity.
Start With a Scalable Vector Format
A responsive logo design must maintain its integrity and visual impact across various screen sizes and resolutions. Whether displayed on a large desktop screen or a compact mobile device, the logo should remain clear, legible, and visually appealing. Scalability ensures that your logo adapts effortlessly without losing essential design elements or becoming pixelated.
One of the best ways to achieve scalability is by designing the logo in a vector format, such as SVG. Unlike raster-based graphics that may blur or distort when resized, vector files retain their sharpness and precision at any scale. This makes them ideal for logos, as they need to appear crisp whether placed on a small browser tab icon or a large website banner.
Another key consideration is the level of detail in the design. Logos with too many intricate details may look stunning on a large screen but can lose clarity when reduced in size. Keeping design elements bold, clean, and well-spaced ensures readability even at smaller dimensions.
Use a Simple Design
A responsive logo design should be simple yet memorable to ensure it adapts effectively across various platforms. Overly complex logos with excessive details, gradients, or intricate patterns may not scale well and could become unclear when reduced in size. Simplicity enhances versatility, making the logo easily recognizable on both large desktop screens and small mobile devices.
One of the fundamental principles of simple logo design is using clean lines and minimal elements. Avoid unnecessary embellishments and focus on a distinct shape or symbol that represents your brand clearly. A straightforward design allows for better scalability, ensuring that the logo remains impactful no matter the display size.
Typography also plays a crucial role in logo simplicity. If your logo includes text, choose a legible, modern, and bold font that maintains clarity when resized. Avoid decorative or highly stylized fonts that may lose readability at smaller dimensions. The goal is to make sure users can recognize your brand instantly, even in a quick glance.
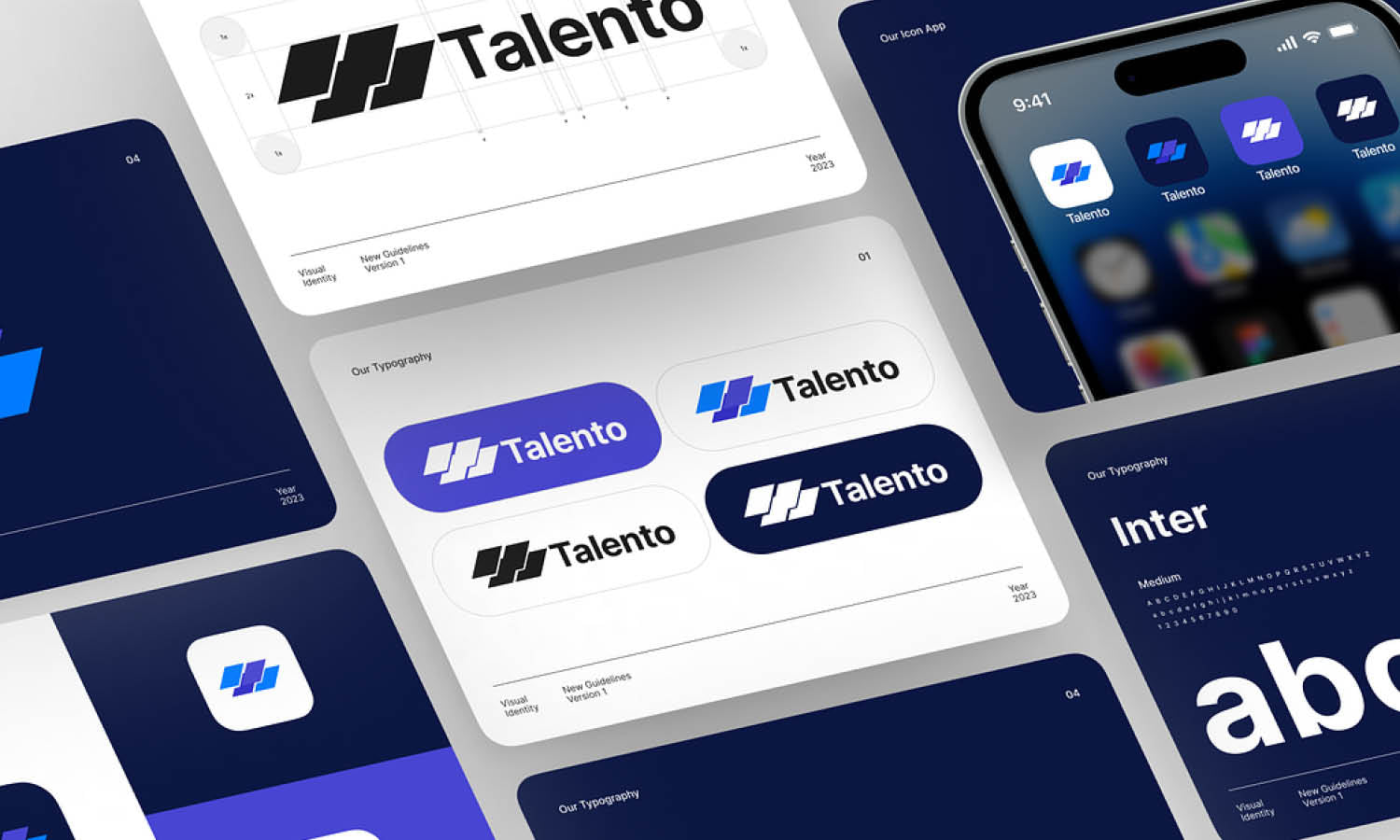
Create Multiple Logo Variations
A responsive logo design should be versatile enough to adapt to different digital spaces without losing its identity. One of the most effective ways to ensure flexibility is by creating multiple logo variations suited for various placements on a website and other platforms.
The primary logo is the full version, often including text, symbols, and a tagline. This is ideal for desktop displays, website headers, or large promotional materials. However, a complex logo may not translate well in smaller spaces, making a secondary logo necessary. A simplified version—such as an icon-based or monogram-style logo—works best for mobile sites, social media, or navigation bars.
Another crucial variation is the favicon, a small, square-shaped representation of the logo used for browser tabs and app icons. This should be a highly simplified yet recognizable version of your brand identity. Additionally, having both horizontal and vertical layouts ensures the logo fits different design spaces without distortion.
Each variation should retain the essence of the brand while maintaining clarity in all formats. Testing these versions across different devices helps refine their effectiveness. A well-planned set of logo variations ensures a website’s branding remains strong and adaptable, regardless of where the logo appears.

Source: Ramotion, Logo Design, Branding, Dribbble, https://dribbble.com/shots/16973971-Truebill-Branding-Logo-Design-Visual-Identity
Opt for Vector Graphics
Using vector graphics is essential for a responsive logo design as it ensures crisp and high-quality visuals across all screen sizes. Unlike raster images, which lose clarity when scaled up, vector files maintain sharpness regardless of resolution. This makes them ideal for a website, where logos may need to be resized frequently.
Vector graphics are created using mathematical paths rather than pixels, which allows them to be infinitely scalable. This means your logo will look just as sharp on a mobile phone as it does on a large desktop screen or billboard. The most commonly used vector formats for logo design include SVG, AI, and EPS. Among these, SVG is highly recommended for web use because it supports scalability without compromising performance.
Another advantage of vector logos is flexibility in design adjustments. If branding updates are needed, vector files allow designers to modify shapes, colors, and typography easily without losing quality. This is particularly useful when creating multiple logo variations for different placements on a website.
Ensure Readable Typography
Typography plays a crucial role in a responsive logo design, as it determines how well the text remains clear across various screen sizes. If a logo includes a brand name, tagline, or initials, it must be legible at any scale—from a full-size display on a website to a tiny mobile icon.
To achieve readability, choose a clean, simple font that remains clear when resized. Sans-serif fonts like Helvetica, Montserrat, or Poppins often work well because they maintain clarity even at smaller sizes. Avoid overly decorative, script, or ultra-thin fonts, as they can become illegible when reduced.
Another key factor is letter spacing and kerning. Tight spacing may cause letters to blur together on smaller screens, while excessive spacing can make the text look disconnected. Adjusting these settings ensures a balanced, professional appearance in any format.
Contrast also plays a significant role. A responsive logo design should have enough contrast between text and background to maintain visibility. Consider testing the logo in both dark and light themes to ensure it remains distinguishable.
Test in Different Resolutions
A responsive logo design must function effectively across various screen sizes and resolutions. As users interact with a website on desktops, tablets, and mobile devices, it is essential to ensure that the logo maintains clarity and visual balance in each setting.
One of the first steps is testing the logo at multiple scales. This includes viewing it in large formats, such as a website header or hero section, as well as smaller placements, like a favicon or mobile navigation bar. If the design loses detail or becomes unclear at any size, adjustments may be necessary.
Resolution also affects logo appearance. High-DPI screens, such as Retina displays, require crisp, high-resolution graphics to prevent blurriness. Using vector graphics, particularly the SVG format, helps maintain sharpness and adaptability across different display technologies.
Another key aspect of testing is ensuring clarity in various viewing environments. Some users may access a website in dark mode, while others may view it in bright outdoor conditions where contrast is reduced. A well-tested logo remains visible and effective under all circumstances.
Maintain Brand Consistency
A responsive logo design must remain consistent across different platforms and screen sizes to ensure a strong and recognizable brand identity. While adapting a logo for various placements, it is essential to maintain key design elements, such as colors, typography, and overall structure, to reinforce the brand’s presence.
One of the most effective ways to achieve brand consistency is by establishing a logo usage guide. This should outline acceptable variations, including full logos, simplified icons, and monochrome versions, ensuring that all iterations reflect the same identity. Even when adjustments are necessary for smaller formats, the core branding should never be compromised.
Color consistency is another critical factor. A logo that looks vibrant on a desktop version of a website should maintain the same visual impact on mobile screens. Using web-safe colors and ensuring proper contrast helps prevent color distortion across different displays.
Typography should also remain uniform across all logo variations. If a logo includes text, it should be legible and maintain the same font style in every version. Substituting fonts or modifying letter spacing too much can weaken brand recognition.

Source: Halo Branding, Kony, Dribbble, https://dribbble.com/shots/24875994-Kony-Fintech-Crypto-Branding
Incorporate a Favicon Version
A responsive logo design should include a favicon, a small yet crucial element that enhances brand visibility on a website. Favicons appear in browser tabs, bookmarks, and mobile shortcuts, making them an essential part of digital branding. Despite their small size, they help users quickly identify and navigate to a website.
Since favicons are typically displayed at 16x16 or 32x32 pixels, a simplified version of the logo is necessary. Complex details, lengthy text, or intricate graphics do not translate well at such small sizes. Instead, opt for a clean, recognizable element from the primary logo, such as an initial, symbol, or unique brand mark.
To ensure visibility, the favicon should have a strong contrast against different backgrounds. A well-balanced color scheme, bold lines, and distinct shapes help make it more noticeable. Transparent background versions are also recommended for seamless integration across browsers and devices.
Using vector-based formats, such as SVG or ICO, ensures that the favicon retains clarity across different resolutions. Additionally, testing how it appears on both light and dark browser themes helps maintain a consistent look.
Test on Dark and Light Backgrounds
A responsive logo design must remain visible and effective across various backgrounds, including both dark and light themes. Since modern websites often offer dark mode options or varied background colors, ensuring logo adaptability in different settings is essential for maintaining brand recognition.
One of the first steps in testing is to check contrast levels. A logo that looks clear on a white background may become difficult to distinguish on a dark background if it lacks proper color adjustments. In such cases, having alternate color variations, such as an inverted logo version, ensures consistent visibility across different layouts.
Another factor to consider is transparency. Using a transparent background in formats like PNG or SVG allows the logo to blend seamlessly with different website elements. Avoid solid white or black backgrounds unless they are intentional design choices, as they can create unwanted visual blocks.
If the logo contains gradients or shadows, testing them in both dark and light environments ensures that they remain aesthetically pleasing without losing their depth or legibility. Subtle refinements, such as adjusting brightness or modifying shadow intensity, can help maintain balance.
Finally, preview the logo on multiple screens and devices. Testing in different display settings helps confirm that the responsive logo design remains recognizable and professional in any digital environment. Ensuring adaptability on various background tones strengthens the brand’s presence across all platforms.
Keep File Sizes Optimized
A responsive logo design should maintain high visual quality without compromising performance on a website. Large file sizes can slow down page loading times, affecting user experience and responsiveness. Optimizing logo file sizes ensures smooth display across different devices without sacrificing clarity.
One of the most effective ways to reduce file size is by choosing the right format. SVG is the preferred option for digital applications because it maintains quality at any resolution while keeping the file lightweight. For raster images, using compressed PNG or WebP formats helps preserve transparency and sharpness with reduced storage impact.
Another method is eliminating unnecessary details in the design. While intricate textures and excessive color gradients may look appealing, they can add unnecessary weight to the file. Simplifying elements while maintaining brand identity helps optimize performance.
Vector-based logos can be further optimized by removing hidden anchor points and reducing path complexity. This ensures that the file remains as compact as possible while preserving scalability.
For responsive web designs, consider creating multiple file versions in different resolutions. Using a high-resolution version for large displays and a smaller, compressed version for mobile screens prevents unnecessary bandwidth usage.
Finally, test the logo on various devices and browsers to ensure that optimized file sizes do not compromise quality. A well-balanced responsive logo design will enhance a website’s visual appeal while maintaining fast and efficient performance.
Conclusion
A well-executed responsive logo design is crucial for delivering a consistent and polished brand experience across every device. As websites are viewed on everything from smartphones to widescreen monitors, ensuring your logo adjusts appropriately keeps your branding professional and functional. By considering scalability, layout variations, and simplicity, your logo can maintain its impact no matter where it appears on your website. Responsive logos aren't just a trend—they're a necessity in modern digital design. Incorporating flexibility into your branding ensures that your identity remains strong, legible, and relevant across all screen sizes, enhancing the overall user experience of your online presence.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!















Leave a Comment